Table of Contents
簡介-基礎共通觀念:
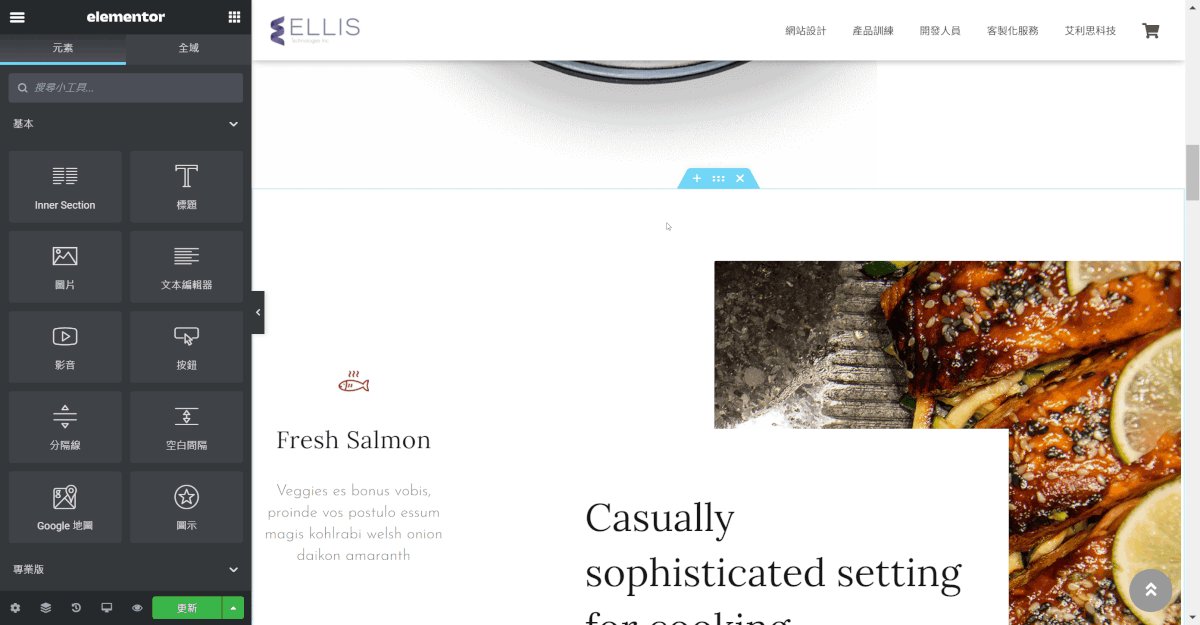
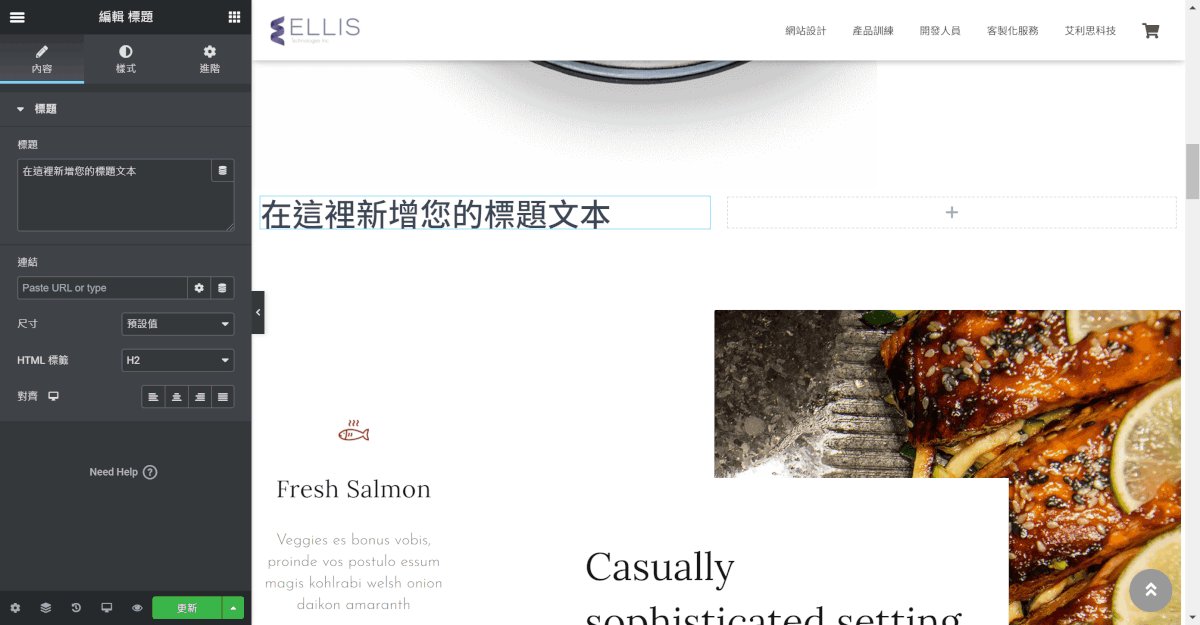
- 每一個「段」,可編輯「佈局」、「樣式」、「進階」3個功能。
- 每一個「元素」,可編輯元件本身的「內容」、「樣式」、「進階」3個功能。
- 佈局:主要可以調整段的寬度、高度以及結構欄位。
- 內容:主要可以編輯元素內容,包括元素上文字、對齊、連結等。
- 樣式:主要可以調整背景、圖示顏色與文字顏色等;亦可依照所選的元件編輯顏色及大小。
- 進階:主要為調整段間內距與外距的距離。
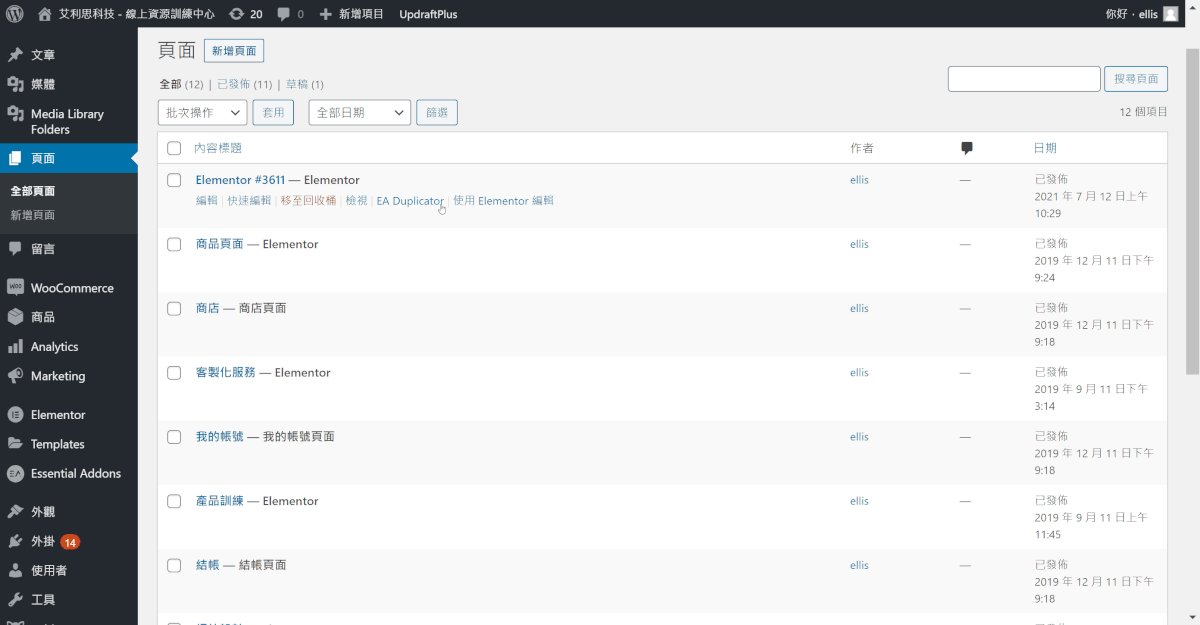
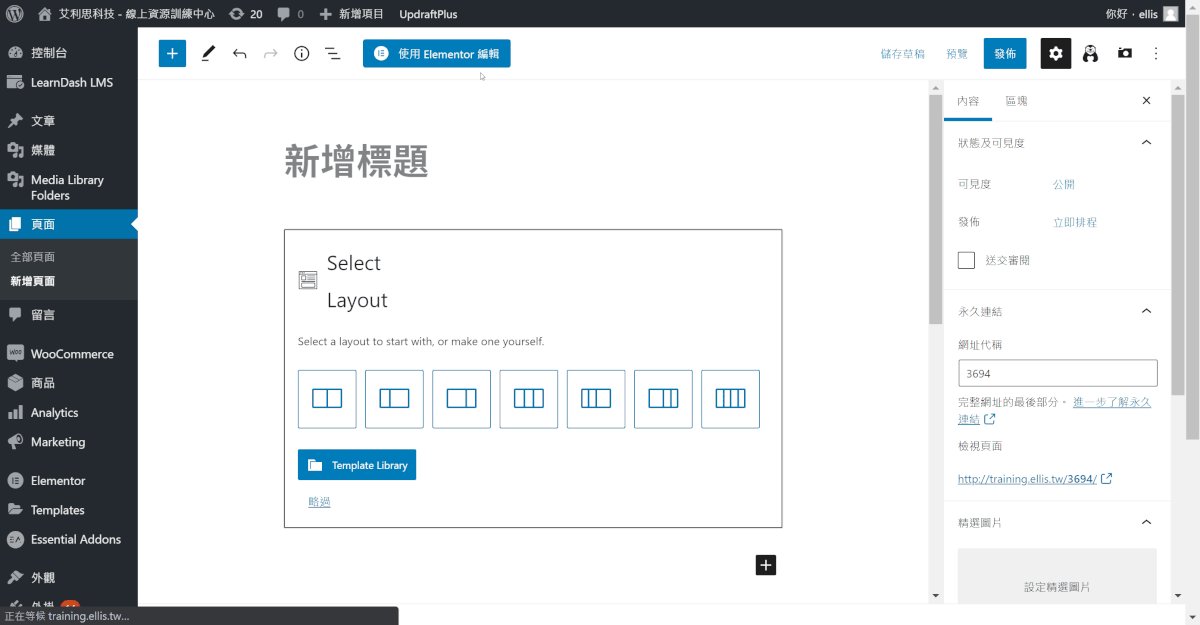
如何開始使用? #
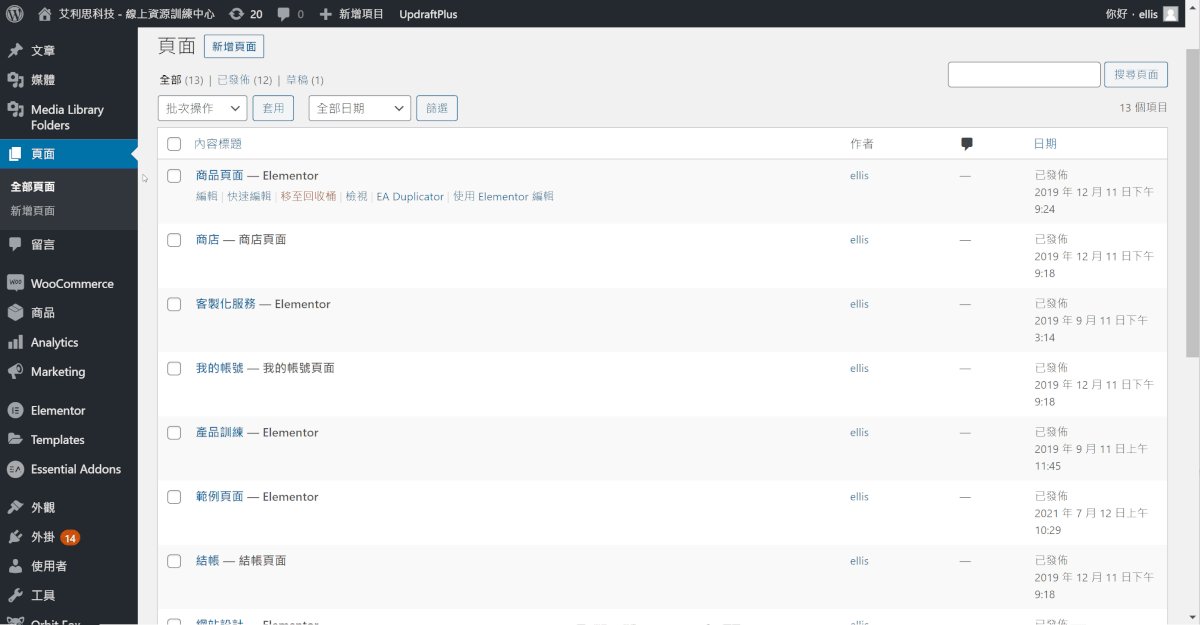
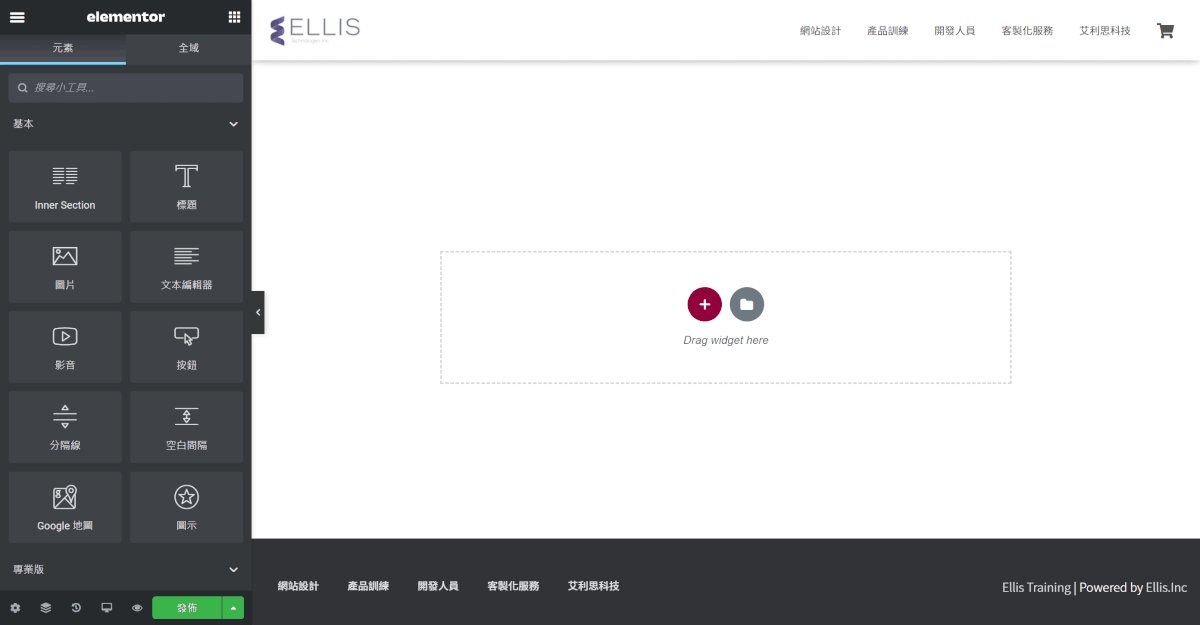
於後台登入之後,點選頁面>點選使用Elementor編輯。


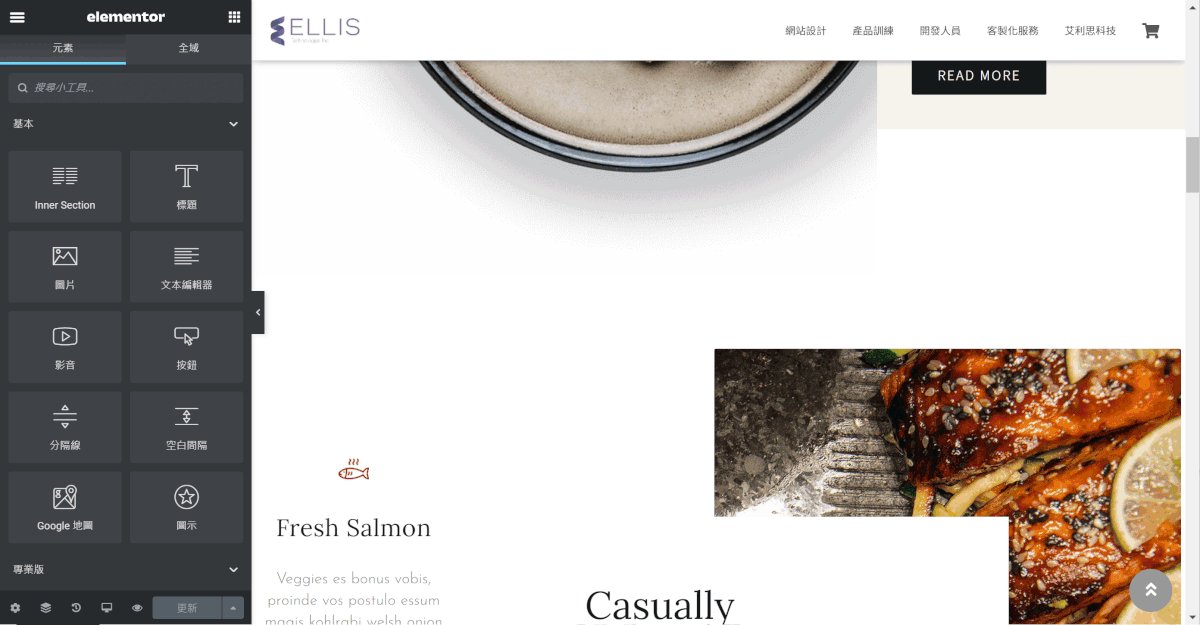
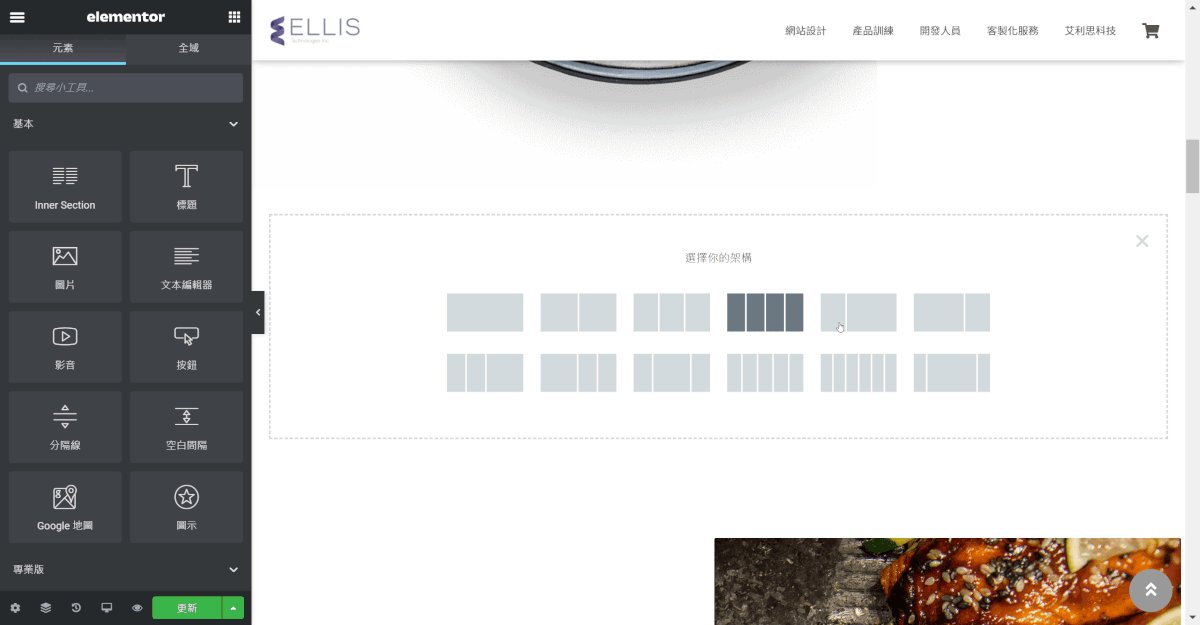
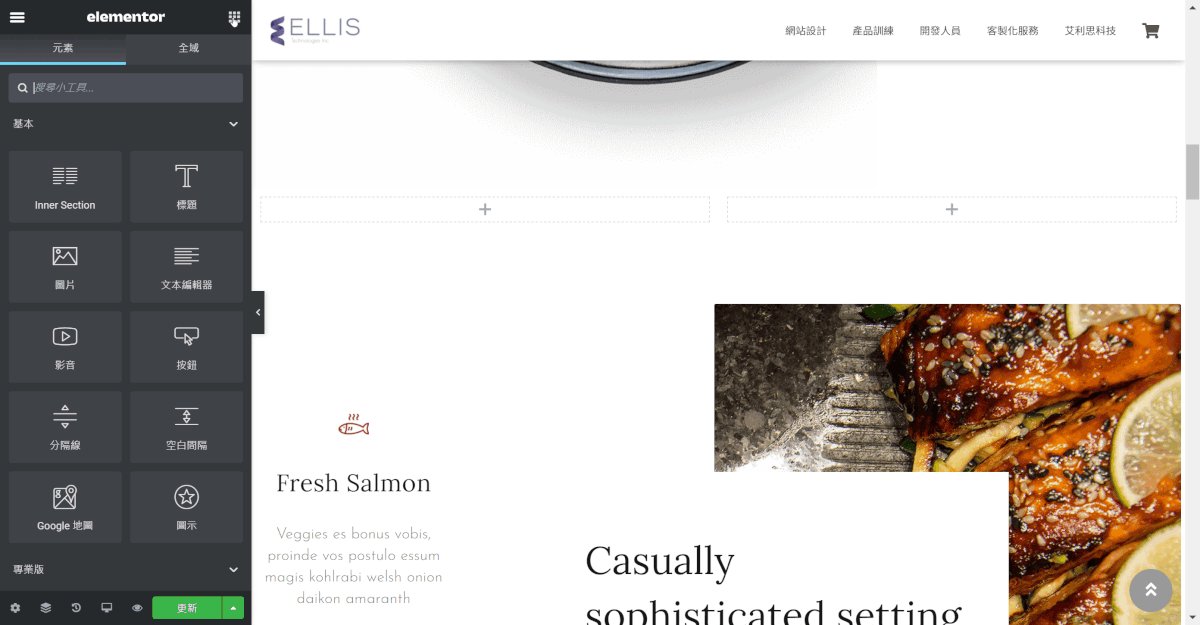
新增段,將元素拖拉至欄內 #
開啟頁面後,新增段,亦可選擇欄數,並將元素直接拖拉至欲放置段或欄內。

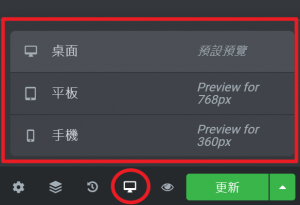
響應式檢視 #
頁面設計皆響應桌上型電腦、平板及手機;若想快速查看於各裝置畫面,點選響應模式(紅色圓圈),並點選預覽裝置,不須離開畫布頁面。

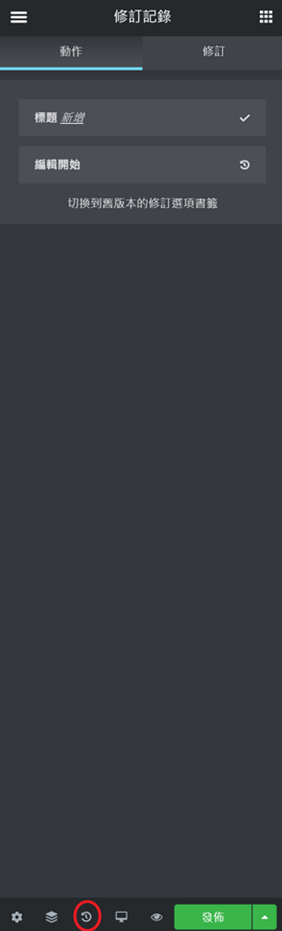
檢視修訂紀錄 #
點選左側下方「修訂紀錄」,於編輯頁面時,可透過修訂紀錄所記錄的動作,並根據所選修訂動作還原。

儲存編輯–「 發佈 / 更新」 #
於頁面上編輯修改後,最後離開畫布頁面前,務必按下「發佈 / 更新」按鈕(紅色方框),視同儲存。

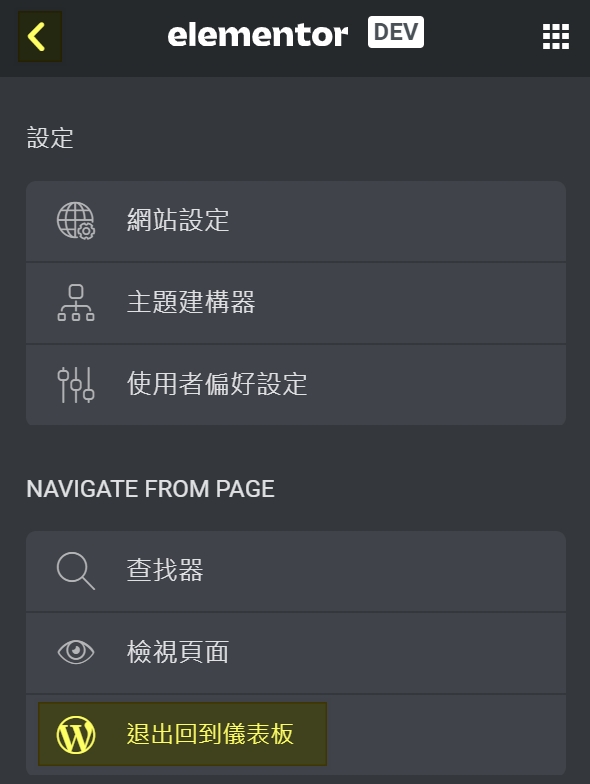
儲存後,如何回到後台? #
按下發佈或更新後,點選選單>退出回到儀表板。