直接將此元件拖拉至畫布上欲插入Info Box位置。 #
此元件與一般功能-圖示列表類似;特色為可選擇圖示(Icon)位置,另外可增加說明內容文字。
插入元件–Info Box:

點選Info Box段(螢光處)可編輯「段」佈局、樣式、進階功能。

將游標移到欄內圖示或文字處點擊,或於右上角出現編輯Info Box符號,點選進入編輯Info Box。

編輯Info Box–內容 #
雖為艾利思ELLIS提供進階元件工具,但點選編輯Info Box後,顯示編輯Info Box,一樣包含內容、樣式、進階。
Info Box–內容:可分為Infobox Image、Infobox Content、Button 。
編輯Info Box–內容–Infobox Image #
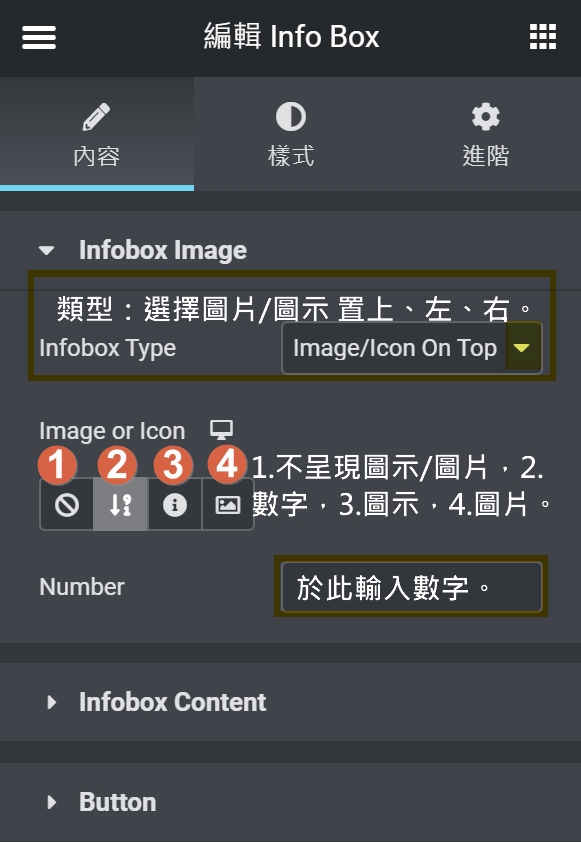
Infobox Image:調整類型(Infobox Type),分為圖片/圖示置上(Image/Icon On Top)、圖片/圖示置左(Image/Icon On Left)、圖片/圖示置右(Image/Icon On Right),並可選擇為不呈現、呈現數字、圖示或圖片。

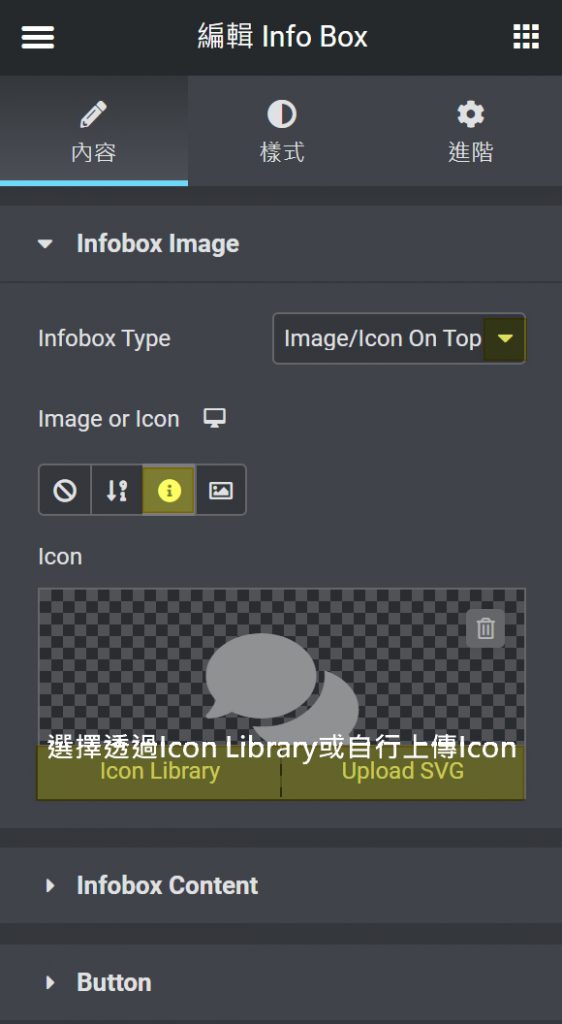
範例將編輯Info Box–內容–Infobox Image ,依照上述將類型(Infobox Type)改為圖示置上(Image/Icon On Top),設定為圖示,並透過Icon Library 選擇圖示(Icon)。

畫布上Info Box,依照上述InfoBox Image中設定圖示(Icon)與圖示置上而變更。

編輯Info Box–內容–Infobox Content #
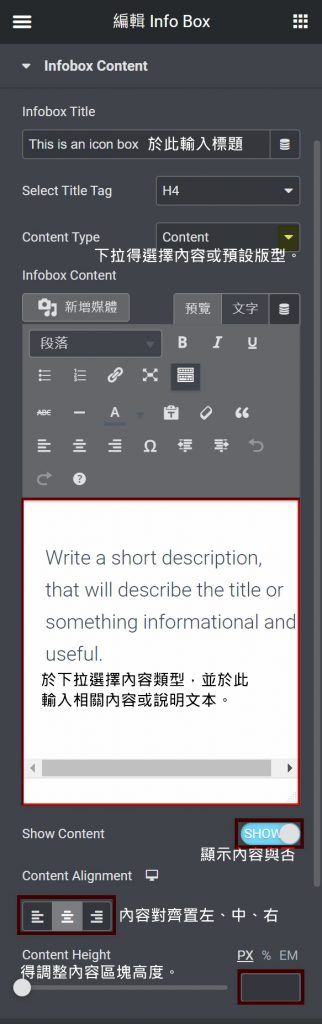
Infobox Content:輸入標題(Infobox Title)與相關內容(Infobox Content)、文本置左、中、右對齊(Content Alignment、以及得手動調整內容區塊高度(Content Height)。

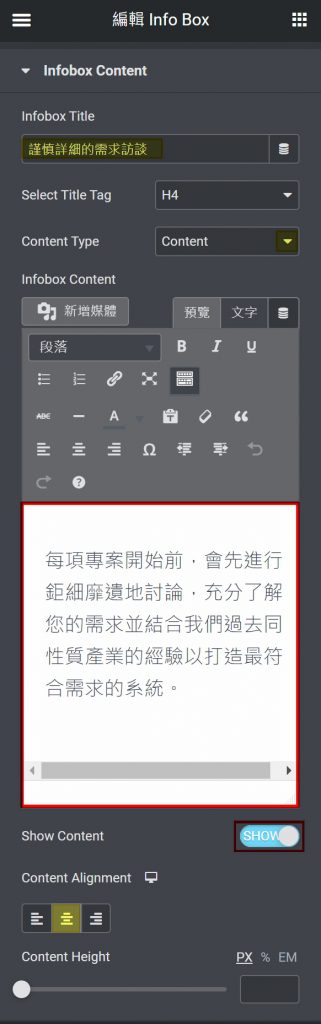
範例將標題(Infobox Title)更改為“謹慎詳細的需求訪談”,於內容類型(Content Type)選擇內容(Content),並輸入相關的內容(Infobox Content),並將標題與內容置中,不設定高度。

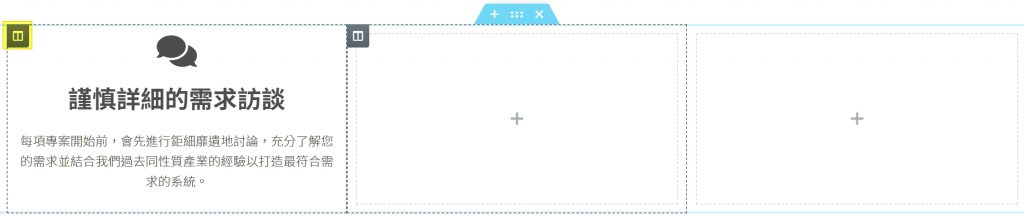
畫布上Info Box,依照範例於InfoBox Content中設定之標題與內容而變更。
(範例預先將欄新增為三欄,點選編輯欄(螢光處)右鍵>+新增欄位)

編輯Info Box–內容–Button #
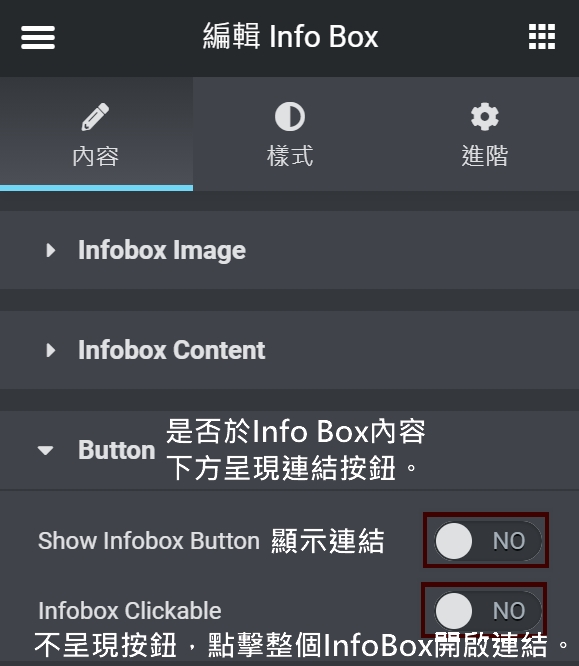
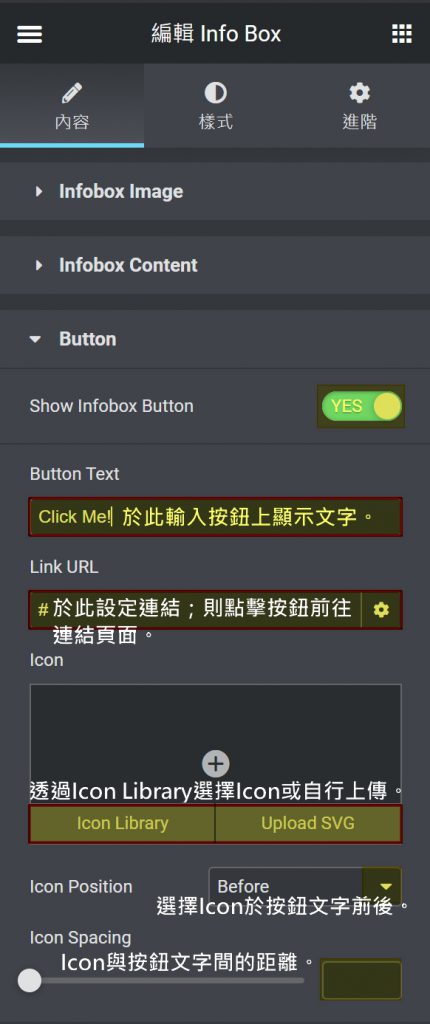
Button:選擇是否於Info Box內容下方呈現連結按鈕(Show Infobox Button),或點擊整個Info Box(Infobox Clickable)。


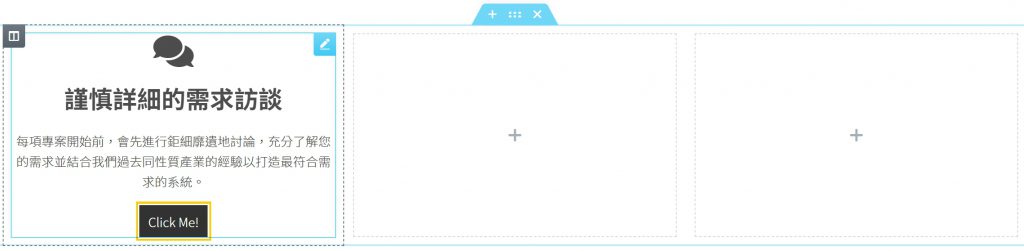
若於編輯Info Box–內容–Button,開啟顯示按鈕(Show Infobox Button);則於畫布上Info Box內容下方顯示按鈕,可針對按鈕進行按鈕文本編輯、設定連結、按鈕Icon編輯、按鈕上Icon位置及與按鈕文本間的距離。

編輯Info Box–樣式 #
各元件於樣式版面,功能大致相同,主要為調整每個元素中各元件的顏色或尺寸。
編輯Info Box–樣式,針對Info Box段內所有元素編輯,分為Icon Style、Button Styles、Color & Typography等選單設定。
編輯Info Box–樣式–Icon Style #
Icon Style,對應於編輯Info Box–內容–Infobox Image的四種設定(不呈現圖示或圖片、呈現數字、圖示、圖片);於編輯Info Box–樣式中,可分為:Number Icon Style(調整數字樣式)、Icon Style(調整圖示樣式)、Image Style(調整圖片樣式)。
範例於先前編輯Info Box–內容–Infobox Image中選擇圖示,故於編輯Info Box–樣式中顯示Icon Style區塊。
Icon Style ,可調整Icon大小,Icon邊距,Icon顏色及當游標停在Icon上時懸停顏色,Icon是否設有背景形狀(圓形、圓角方形、方形等),Icon是否有邊線(實線、雙實線、點線、虛線等),及Icon是否設有陰影效果。
於樣式範例中,僅點選Icon Color(顏色方框),透過色彩選擇器選擇為紫色,並設定懸停顏色為深紫色。

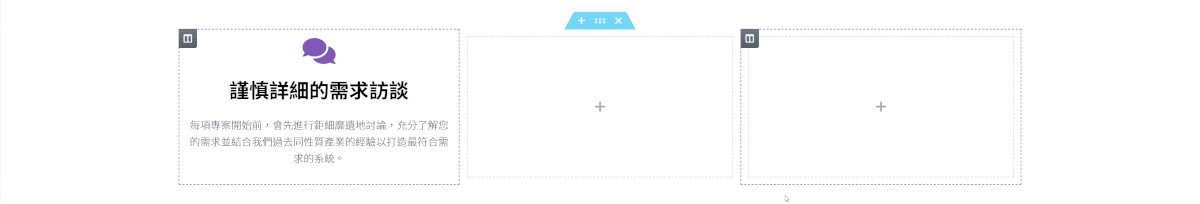
範例於畫布上顯示圖示顏色為紫色,而當游標移至畫布上Info Box欄內時,則因設定懸停的效果,圖示顏色呈現深紫色。

編輯Info Box–樣式–Button Styles #
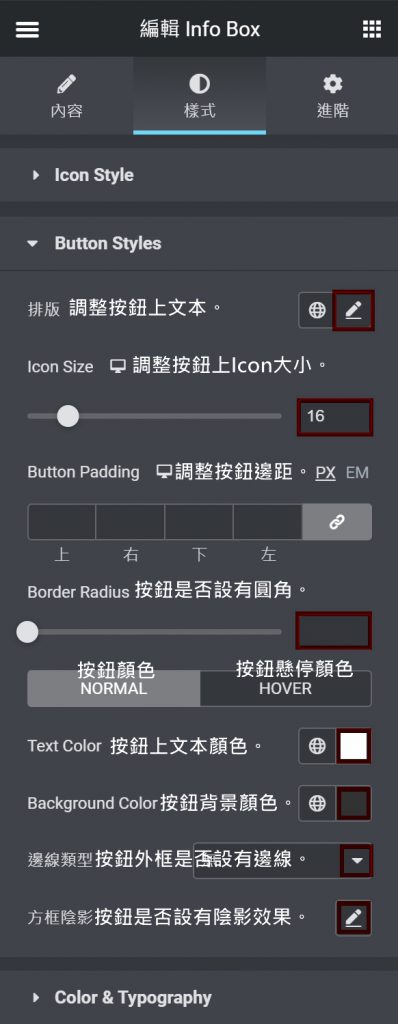
Button Styles,對應於編輯Info Box–內容–Button,開啟顯示按鈕;則於編輯Info Box–樣式中,可針對按鈕,編輯按鈕上文本的排版(文本字型、大小、粗細、斜體、底線、行高與字與字的間距),按鈕上Icon大小,按鈕內距,按鈕是否設有圓角,按鈕上文本顏色、背景顏色、及當游標停在按鈕上時文本與背景的懸停顏色,按鈕外框是否設有邊線,按鈕是否設有陰影效果。
範例於編輯Info Box–內容–Button,關閉顯示按鈕,故於樣式不另加設定樣式,使用者得依需求自行設定樣式。

編輯Info Box–樣式–Color & Typography #
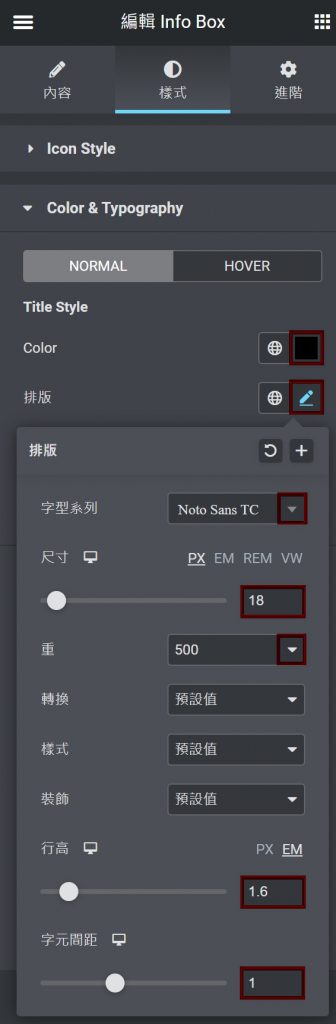
Color & Typography,主要可以調整標題(Title Style)與內容(Content Style)之文本顏色與排版 。
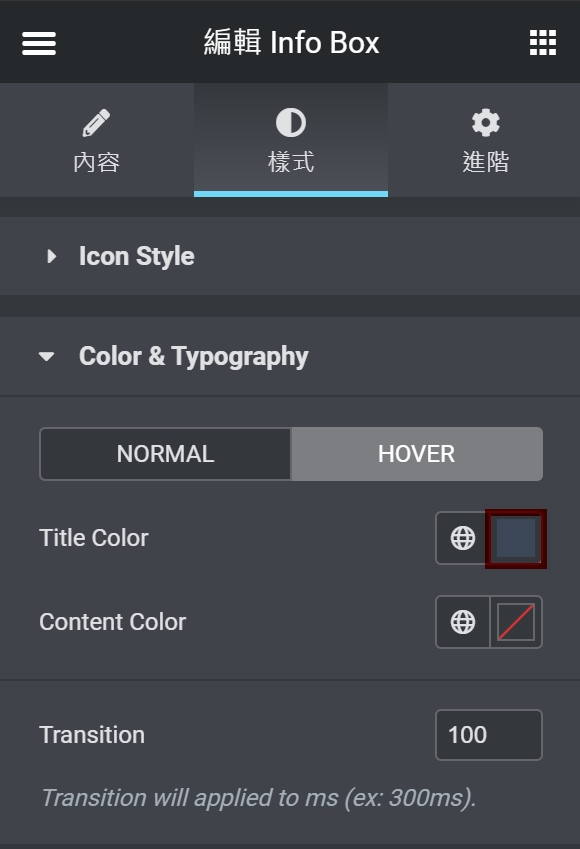
標題(Title Style),可以調整標題文本顏色以及游標停在標題時文本懸停顏色、文本尺寸、標題邊距。
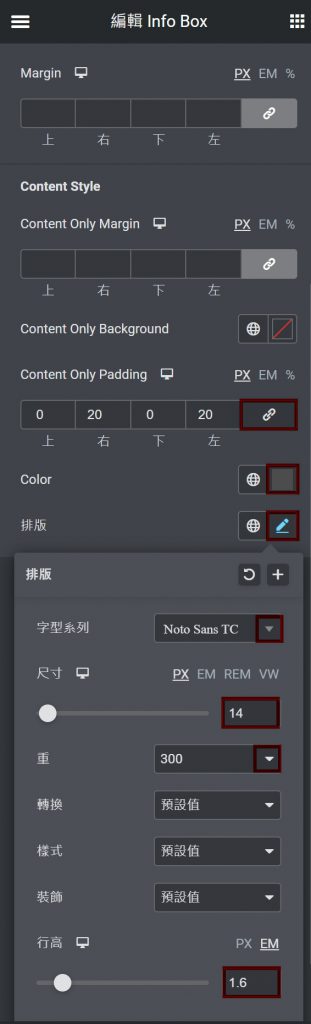
內容(Content Style),可以調整內容邊距、內容背景(不含標題的背景)、內容內距、文本顏色以及游標停在內容時文本懸停顏色、文本尺寸等。
範例將標題顏色設為黑色,文本排版調整字型、尺寸改為18PX、重設為500、行與行間距1.6EM、字與字間距1。
並點選懸停(HOVER),將標題懸停顏色設為深藍色。


範例將內容內距(Padding)取消連結並將左右設內距為20PX,文本顏色設為深灰色,排版調整字型、尺寸改為14PX、重設為300、行與行間距1.6EM。

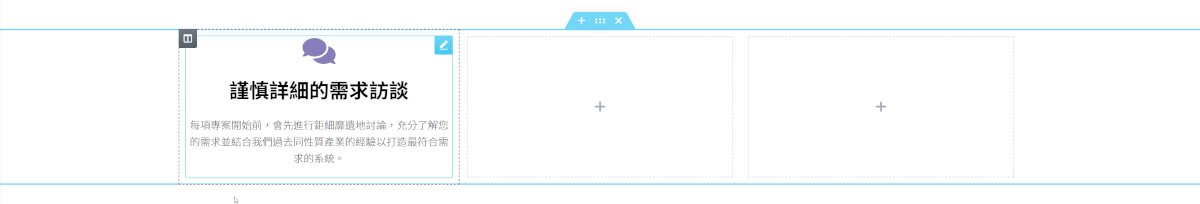
範例依照設定於畫布上調整標題與內容文本排版與內距,標題文本為黑色,而當游標移至畫布上Info Box欄內時,則因設定懸停的效果,文本顏色呈現深藍色。