直接將此元件拖拉至畫布上欲插入文本編輯器(即文字段落)的位置。 #
插入元件-文本編輯器:

點選文本編輯器段(螢光處)可編輯段佈局、樣式、進階功能。

點選畫布上文本編輯器的預設文字(螢光段文字任一處)進入編輯文本編輯器。

點選編輯文本編輯器:編輯文本–內容、樣式、進階 #
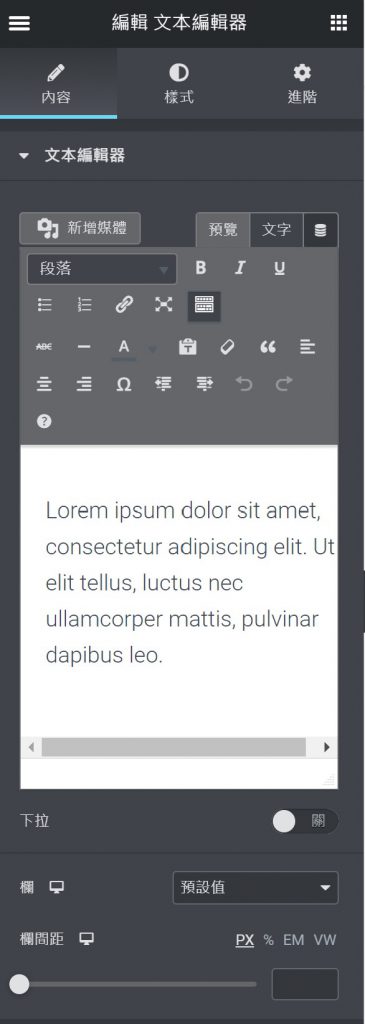
點選預設文字後左側出現編輯文本編輯器:編輯文本內容、樣式、進階。

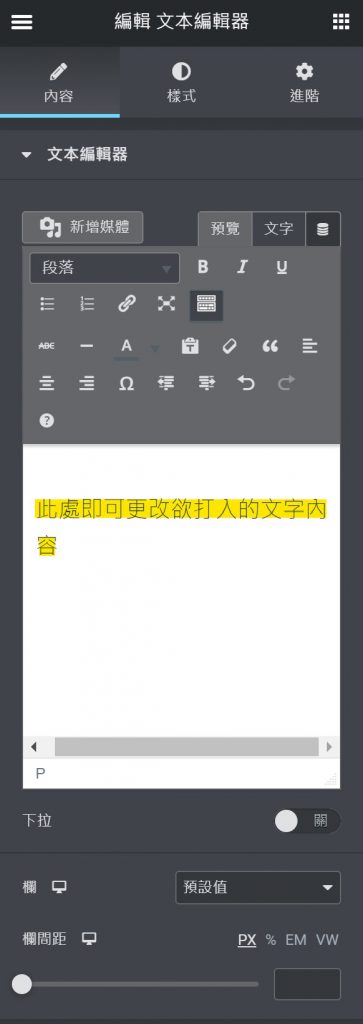
編輯文本編輯器-內容,於螢光處輸入欲設定的文字內容,例如更改文本內容為:「此處即可更改欲打入的文字內容」則畫布上文本編輯器文字將依照所輸入的內容改變。


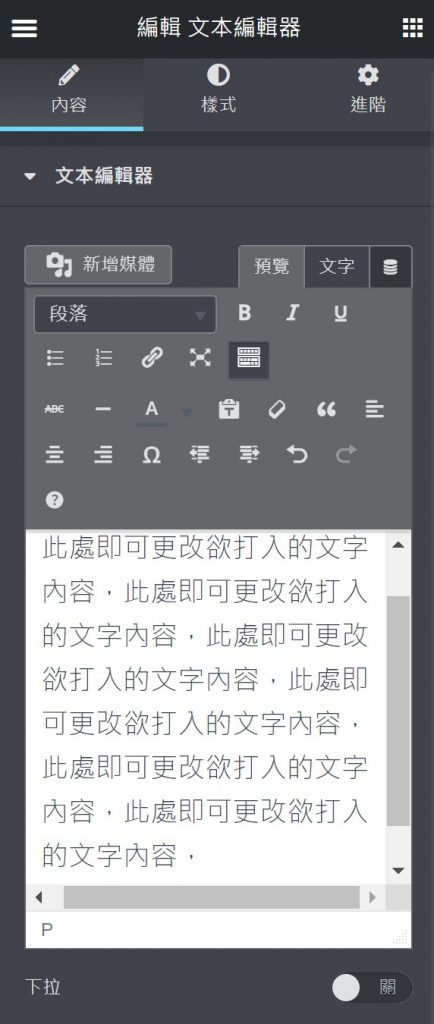
範例先將所輸入的文字內容增加。

編輯文本編輯器-樣式:編輯文字的對齊、顏色、排版文字大小等效果 #

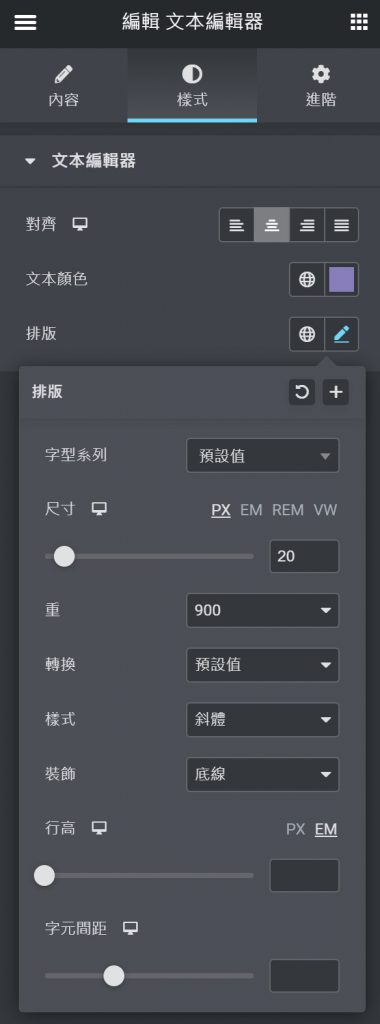
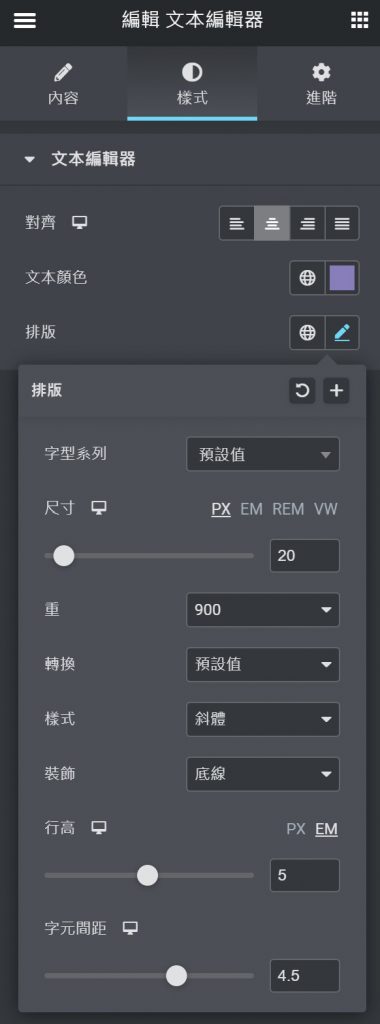
編輯文本編輯器-樣式,將對齊調整成置中;文本顏色更改為紫色;排版功能可以選擇字型及尺寸大小,目前設定尺寸為20PX,重為字體粗細,目前設定900;樣式可選擇預設或斜體,設定為斜體;裝飾為字體上下線條,目前設定為底線。


行高,若文字內容較多有兩行以上,可以調整行與行之間的高度,將範例行高設定為5。
字元間距,則為字與字之間的距離。將範例字元設定為4.5。


編輯段 #
點擊編輯文本編輯器「段」編輯符號。

點擊段編輯後,出現編輯段畫面。

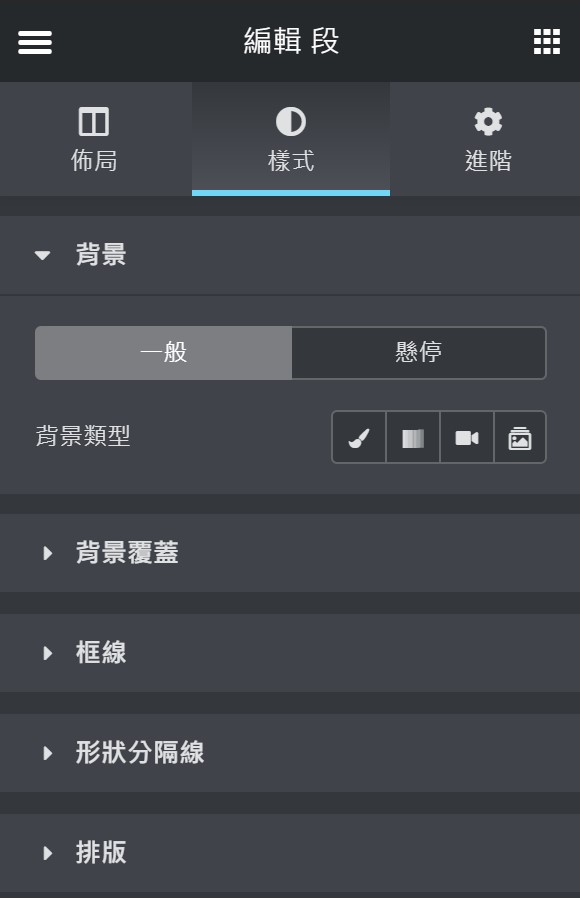
編輯段可調整佈局、樣式、進階 #
於編輯段可調整佈局、樣式、進階;於編輯段-佈局中內容寬度可以調整為全寬或方框,全框或方框皆可透過欄間距及高度調整寬度的大小。
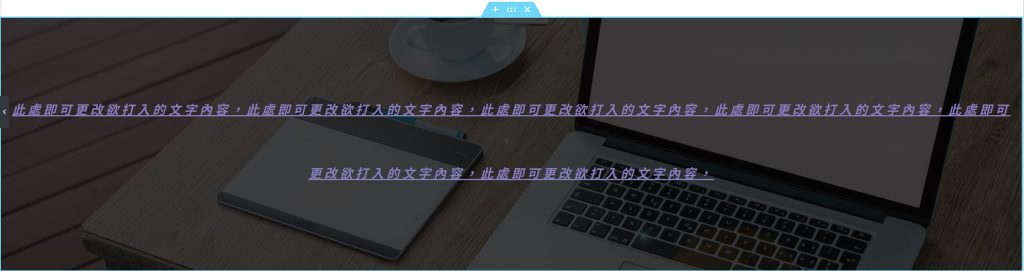
範例將內容寬度調整為全寬,欄間距設為預設值,高度調整最小高度並調整為400PX。


編輯段-樣式:調整整段背景、邊線、形狀分隔線、排版 #

編輯段-樣式中背景,可使用顏色當背景或圖片當段的背景。
插入所選圖片後,可依需求調整圖片於段上位置(置左、置右、置中、自訂等),圖片附件是否預設、固定或捲軸,圖片在段上是否重複顯示,圖片尺寸為覆蓋、包含或自動。
範例點選圖片處,選擇圖片(進入媒體庫,可自行上傳檔案或選擇媒體庫中圖片),上傳並插入圖片後,並調整圖片位置為置中,圖片不重複,覆蓋整段的尺寸。


編輯段-樣式中背景覆蓋:若覺得背景(圖片)太亮,或背景(圖片)並非重點,透過背景覆蓋調整背景(圖片)明暗度。
若欲將背景調整暗色,則可選擇顏色偏暗色系的顏色(此處選擇黑色)。

透過設定背景覆蓋,畫布上文字編輯器段背景圖片變得較暗色,也較能凸顯字體。

若覺得圖片背景過黑或仍然太亮,可以再使用不透明度調整,數字越大背景將依照所選覆蓋的顏色加深(此例所選顏色為黑色,不透明度越大背景越黑);反之,數字越小背景依照所選的覆蓋顏色變亮。