Table of Contents
直接將此元件拖拉至畫布上欲插入圖片的位置。 #
插入元件-圖片:



點選畫布上圖片元件後,進入「編輯圖片」:內容、樣式、進階功能 #
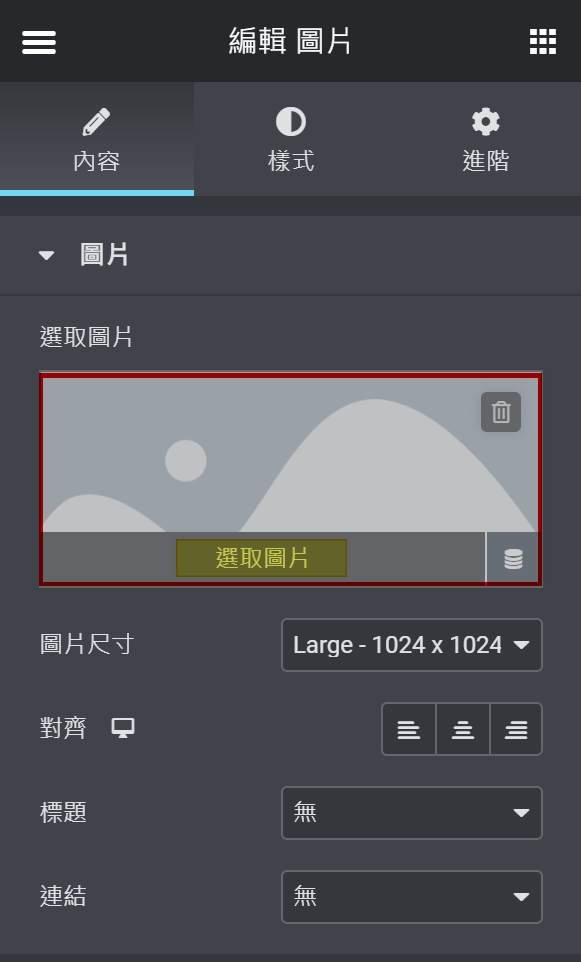
於內容版面可以選擇圖片、圖片尺寸、對齊、標題與連結等功能。
連結功能可點選客製URL:輸入網址,即可點選圖片連結至設定之網址頁面。

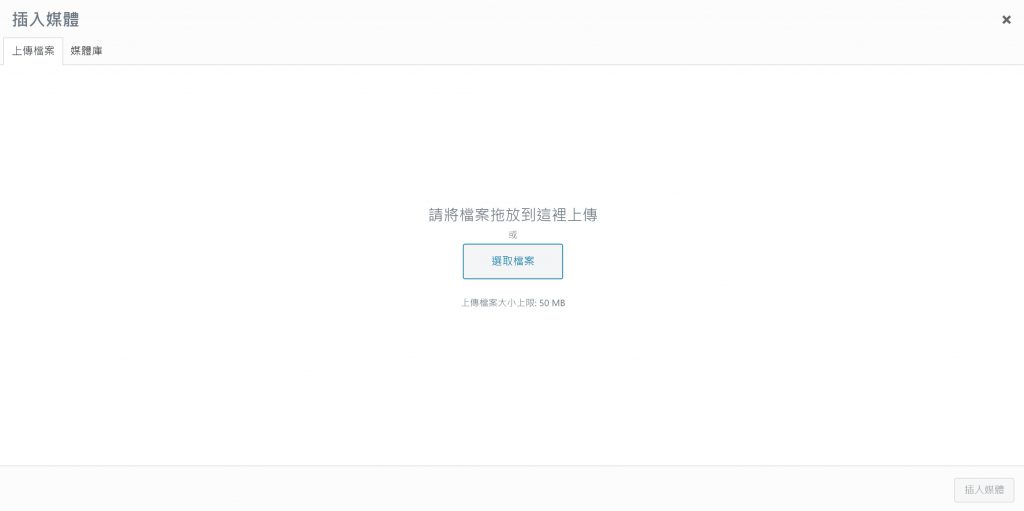
點選編輯圖片-選擇圖片,進入插入媒體視窗,可以選擇上傳檔案或者選擇媒體庫。
上傳檔案可以上傳自己的圖檔(或拖拉至中心處),或者選擇內建媒體庫有少許的照片可供選擇。

自行選擇一張照片後,於編輯圖片上會顯示所選擇的圖片;畫布上亦顯示所選擇的圖片。


於編輯圖片-內容,可以編輯圖片尺寸,範例調整為300X300。


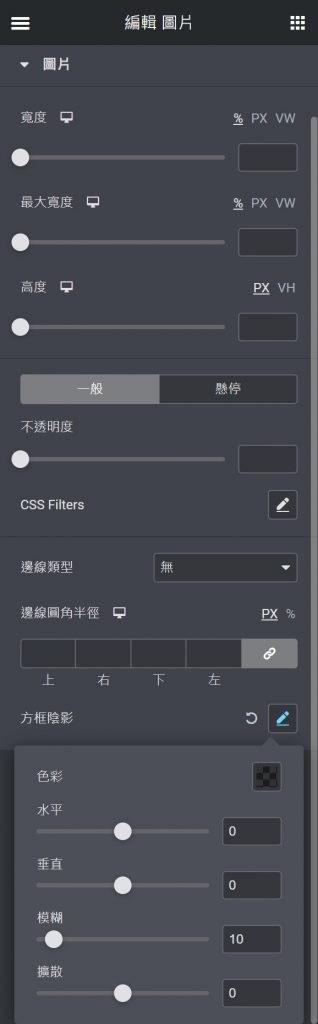
編輯圖片-樣式 #
調整圖片的寬度、不透明度、邊線、陰影等。
於圖片寬度亦可調整圖片的大小,範例將圖片寬度調整為10%。



依照需要,若想將畫布上圖片放置在文字後當背景或欲將圖片淡化,可使用〝不透明度〞。
範例先將寬度清除調回預設,再將不透明度調整為0.35。



邊線圓角半徑,則可將圖片邊角調整為圓角,調整邊線圓角半徑數字設定越大,圓角越大;反之。
範例先將不透明度清除,調整邊線圓角半徑為20PX。



點擊〝方框陰影〞編輯的地方,預設淺黑色陰影效果將自動帶入畫布上圖片,亦可在顏色處自行更換顏色。
水平:則左右平移陰影;垂直:則上下平移陰影;模糊:陰影模糊程度;擴散:陰影大小等設定。



欲取消陰影設定,則按下回到預設鍵(螢光處),可取消陰影效果。

