直接將此元件拖拉至畫布上欲插入藝廊位置。 #
插入元件–藝廊:

點選藝廊段(螢光處)可編輯「段」佈局、樣式、進階功能。

將游標移到灰色藝廊處點擊,或於右上角出現編輯藝廊符號,點選進入編輯藝廊。

編輯藝廊–內容 #
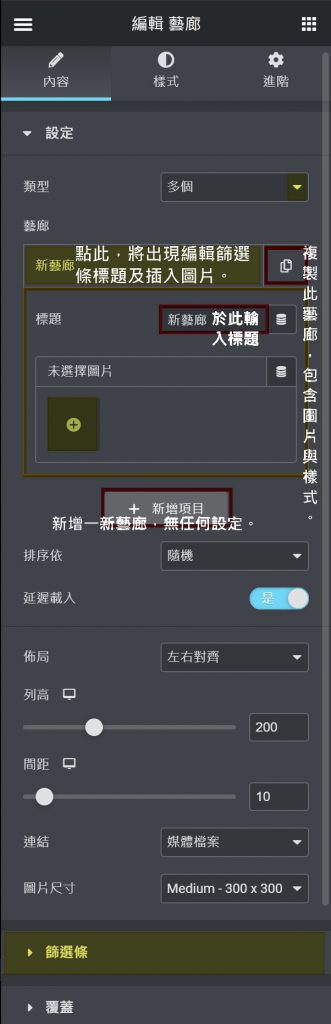
點選編輯藝廊後,顯示編輯藝廊,一樣包含內容、樣式、進階。
藝廊–內容,依照類型選擇「單頁」或「多個」,將顯示不同設定版面。
「多個」將於畫布圖片上方呈現篩選條,篩選條顯示「全部」及「藝廊標題」來篩選圖片;
並可於編輯藝廊–內容,設定藝廊標題(名稱)及圖片,以及設定篩選條指標。


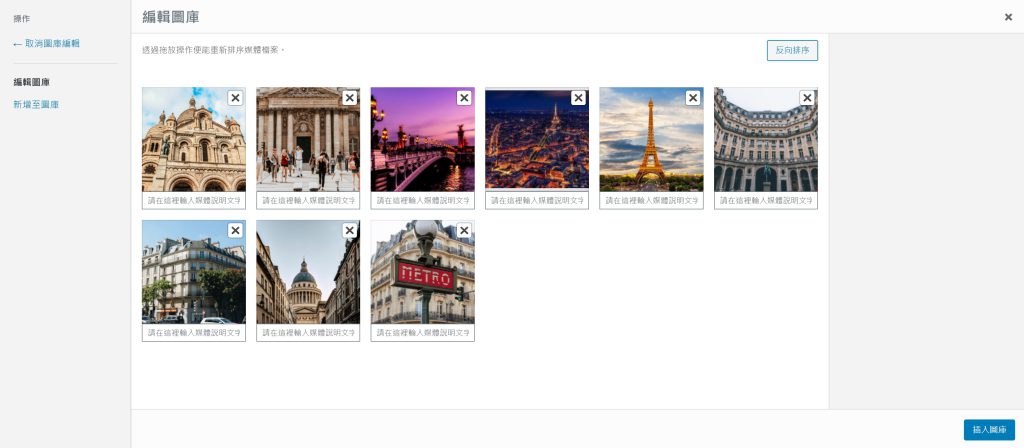
範例以常見之單頁說明,透過上傳圖片,自行選擇圖片後,按下建立圖庫(新增至圖庫),畫面會顯示「編輯圖庫」視窗,除了可刪除圖片(點選X),亦可於圖片下方「請輸入圖片說明文字…」輸入圖片的標題或說明文字,不論有無輸入文字,最後均按下右下方「插入圖庫」按鈕。

選擇圖片,插入圖庫。
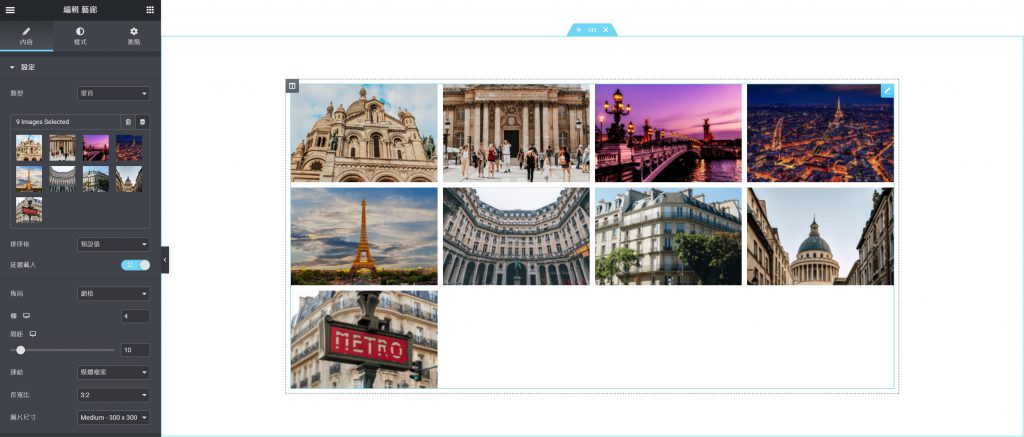
插入圖庫後,編輯藝廊及畫布上呈現所插入的圖片。

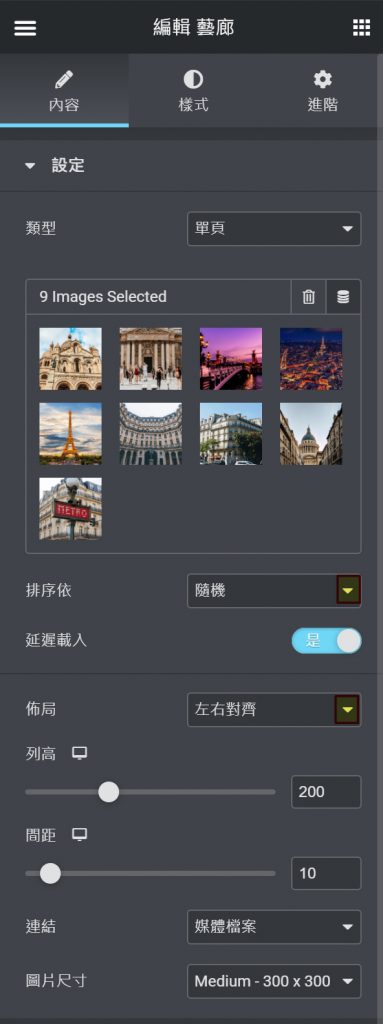
編輯藝廊–內容,在新增圖片建立圖庫之後,可藉由畫布上呈現的樣貌來調整編輯藝廊–內容中圖片的排序(按照插入順序或隨機),佈局(為圖片排列版型),欄(呈現4欄圖片為一列),圖片與圖片間距離,圖片是否設定連結,圖片長寬比及圖片尺寸等。
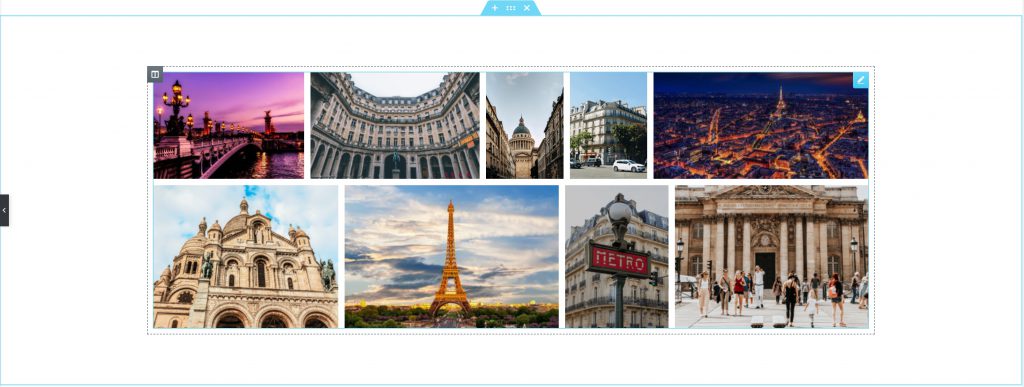
佈局可分為網格、左右對齊、瀑布流版型。網格:圖片為相同大小格狀(預設版型);左右對齊:為圖片依照本身尺寸左右對齊排列;瀑布型版型,圖片最終呈現類似倒三角。
連結預設為媒體檔案,則僅以燈箱方式呈現圖片;若連結下拉選擇自訂URL,則可將完整的網址插入,點選圖片時,導至網址頁面。


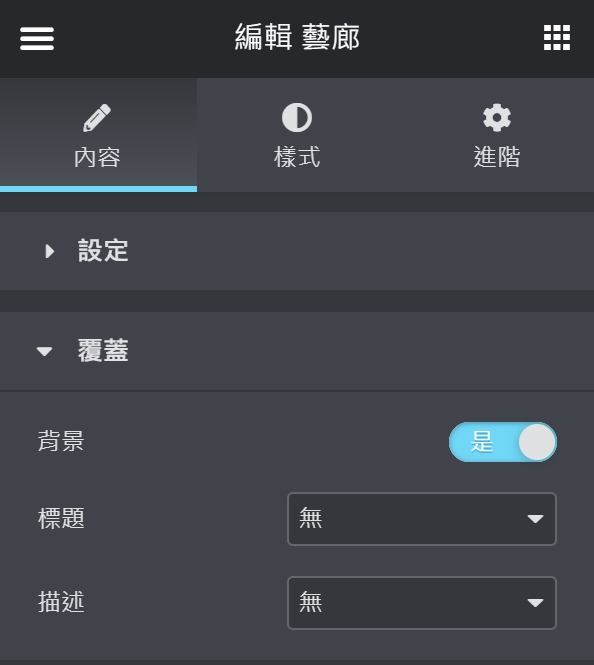
編輯藝廊–內容–覆蓋,可分為背景、標題、描述。
覆蓋–背景:為游標停於圖片上時,是否有顏色覆蓋效果。
覆蓋–標題:欲顯示圖片本身的檔名,可下拉選擇標題。
覆蓋–描述:若於建立圖庫時,圖片下方若有輸入圖片說明文字,可下拉選擇描述。

編輯藝廊–樣式 #
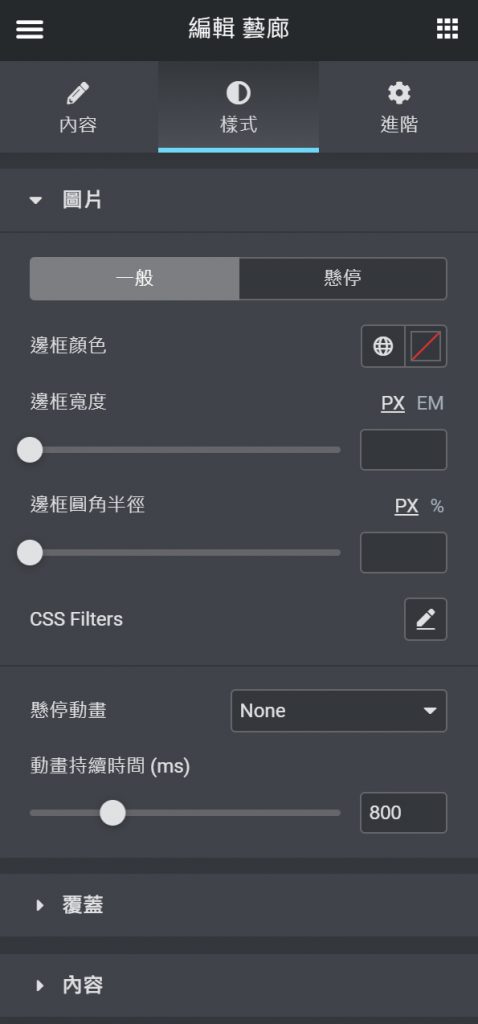
於編輯藝廊–樣式中,可以編輯圖片、覆蓋及內容。
樣式-圖片,可以調整圖片邊框顏色及寬度,及圖片是否設為圓角。

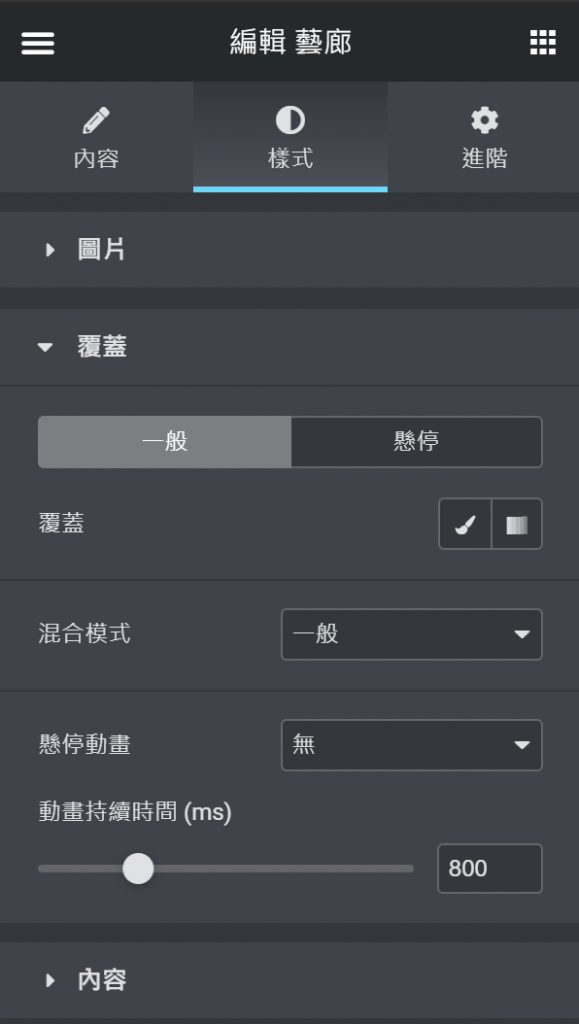
編輯藝廊–樣式–覆蓋,若於編輯藝廊–內容–覆蓋設定開啟背景覆蓋後除了預設覆蓋顏色,可於樣式調整覆蓋的顏色及動畫。

編輯藝廊–樣式–內容,若於編輯藝廊–內容–覆蓋設定開啟並選擇標題或描述後。
可於樣式–內容中調整標題或描述文字顯示的對齊位置及與圖片的距離,更可於標題或描述(紅框處)設定文字顏色及排版(文本字型與尺寸)以及游標停在圖片上時標題或描述懸停動畫。
範例由於沒有開啟標題與描述,以預設為主,而不另外設定。

