直接將此元件拖拉至畫布上欲插入價格列表(Price List )的位置。 #
插入元件- 價格列表(Price List):

點選價格列表(Price List)段(螢光處)可編輯「段」佈局、樣式、進階功能。

將游標移到畫布上價格列表(Price List)內容處,或點選右上角出現編輯價格列表(Price List)符號,左側即顯示編輯價格列表(Price List)。

編輯價格列表–內容 #
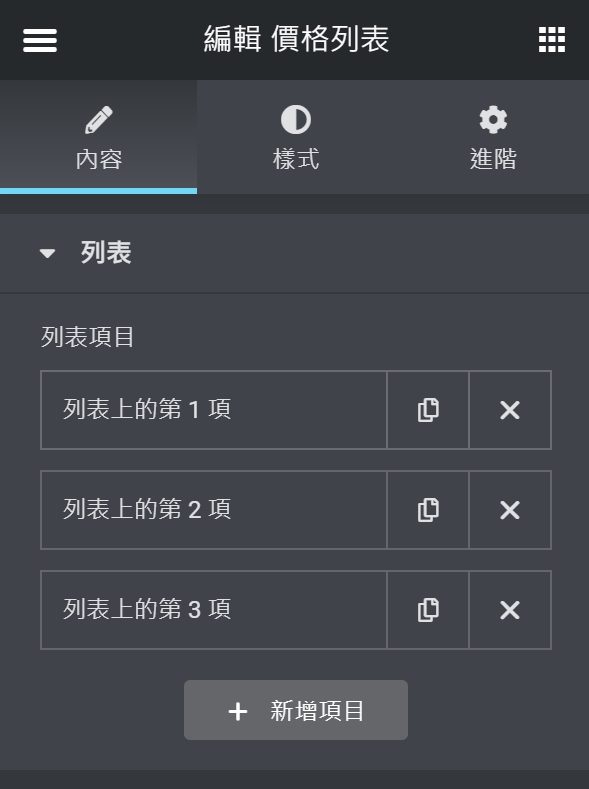
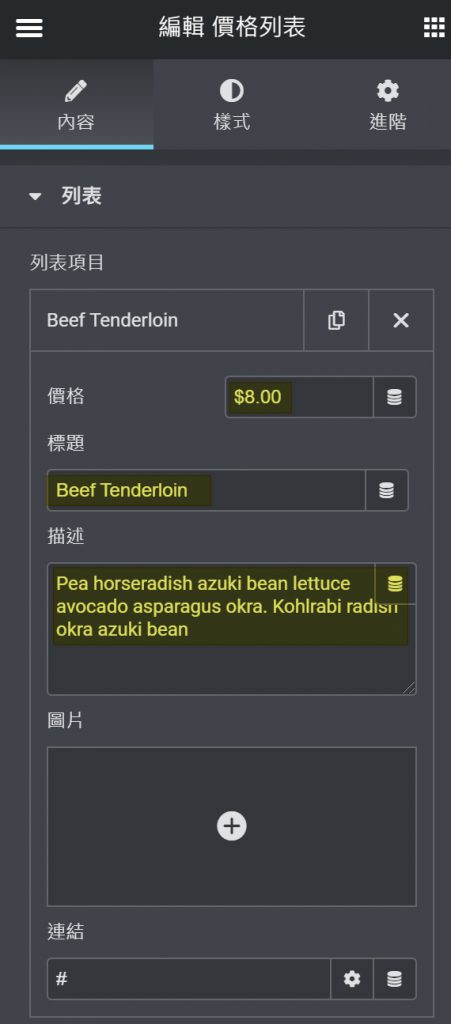
點選編輯價格列表後,出現編輯價格列表,一樣包含內容、樣式、進階。


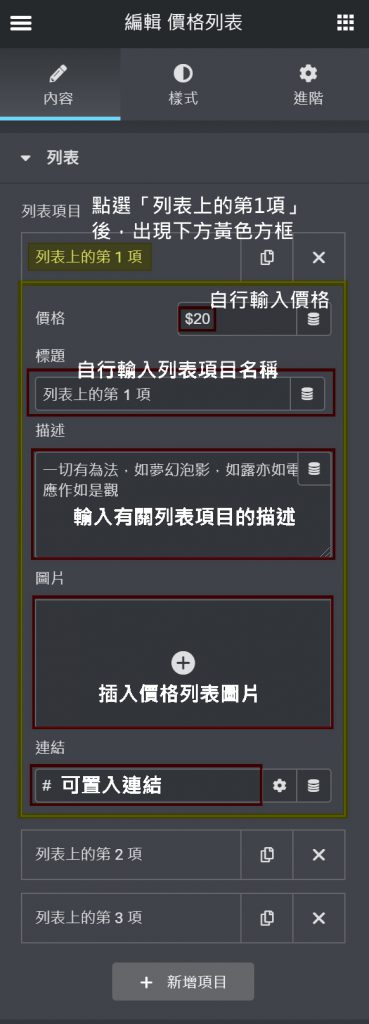
範例將編輯價格列表-內容中"列表上的第1項"變更標題、描述及價格。
使用者得自行輸入項目,例如為菜單名稱、產品名稱,更改價格或是插入餐點圖片於圖片框等。

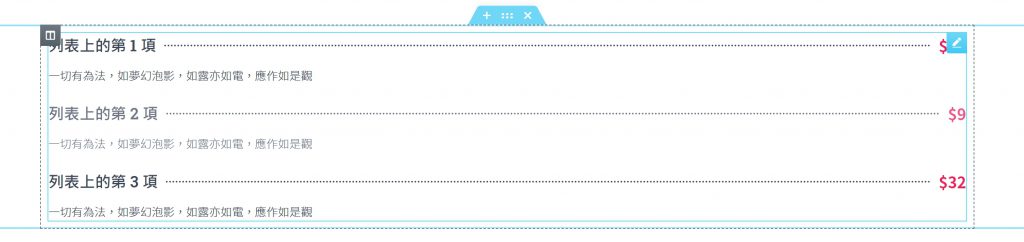
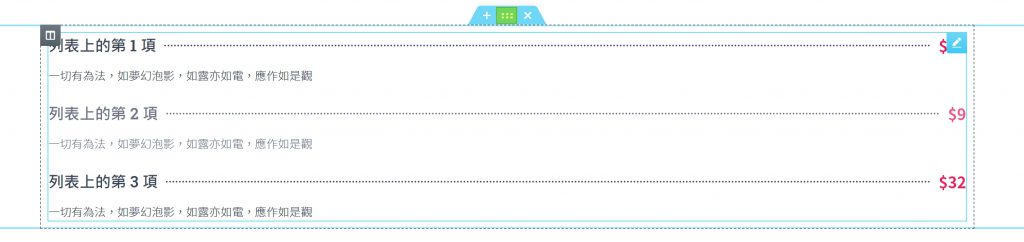
畫布上價格列表的第1項,依照上述設定所呈現變更的畫面。

編輯價格列表–樣式 #
各元件於樣式版面,功能大致相同,皆可以調整各元件中各元素的顏色或尺寸。
編輯價格列表-樣式,分為列表、圖片、項目三個下拉選單。
列表,調整於畫布上列示的價格、描述內容、各列表間分隔線的顏色與尺寸(排版)與間距。
圖片,調整圖片的尺寸與列表項目文字之間的距離及圖片邊線圓角與否。
項目,調整列表項目與列表項目之間的距離。

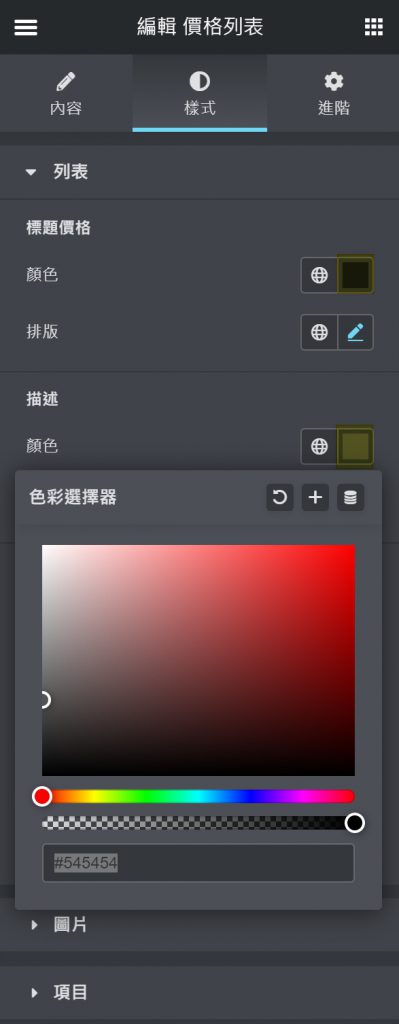
於編輯價格列表-樣式:
範例將標題價格更改為黑色,排版依照設計更換字型、重、行高、間距;
範例將描述文本更改為灰色,排版依照設計更換字型、重、行高、間距;
範例將分隔線改為實線、重為1、顏色為半透明,與價格間距為40。


範例標題價格更改為黑色,描述文本更改為灰色,分隔線改為實線且顏色為半透明等,而所有列表項目之價格、描述與分隔線呈一致變化。
在編輯價格列表-樣式,調整的設定將會影響價格列表所有列表的樣式設定。

編輯「價格列表-進階」,除了可以調整元件與本段的內外距之外;在編輯「價格列表-進階」-進階之「Motion Effects」可以設定價格列表的進場動畫。
按下進場動畫下拉選單,可以依照喜好調整進場效果。

直接將此元件拖拉至畫布上欲插入價目表(Price Table) 的位置。 #
插入元件- 價目表(Price Table):
將價目表(Price Table)元件拖拉至畫布上欲插入的位置,元件樣式與進階功能與價格列表(Price List)相類似,差異點為編輯價目表-內容設定稍有不同(僅就價目表內容設定稍作說明)。

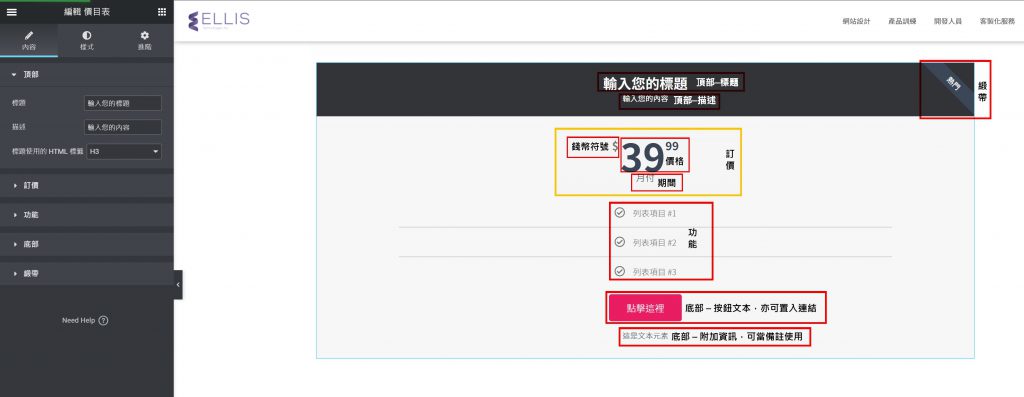
左側為編輯價目表-內容面板,而於右側畫布上之價目表則對應左側編輯價目表-內容設定變更。

左側編輯價目表-內容:包含頂部、訂價、功能、底部、緞帶。
編輯價目表-內容中頂部:
在方框「輸入您的標題」,輸入欲標價的標題(商品/產品名稱)。
在方框「輸入您的內容」,輸入欲標價的描述(商品/產品簡易描述)。

編輯價目表-內容中訂價:
錢幣符號,可以選擇或自訂其他國家幣別符號。
貨幣格式,僅畫布上價目表中的價格呈現方式不同(將小數點平列或者上移)。
銷售,將銷售按鈕開啟,可以輸入原價的金額,畫布上會呈現原價與目前價格兩種。
期間,可以自行輸入月付(價格)、年付(價格)等。

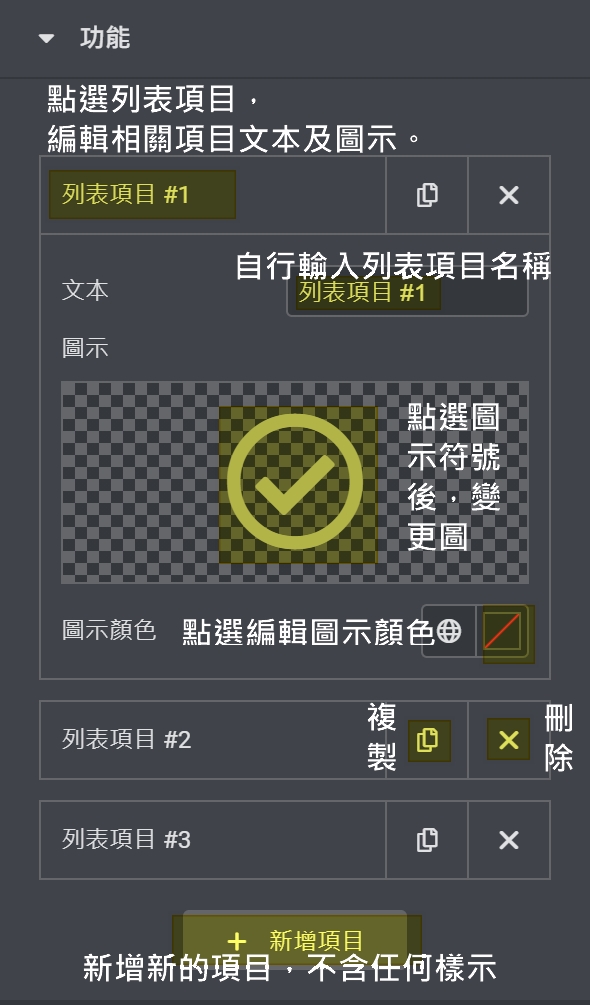
編輯價目表-內容中功能:針對價目表中列表項目設計。
列表項目#1,與價格清單—列表項目,編輯與輸入方式相同,使用者得自行輸入項目,例如為方案之服務項目名稱、功能清單介紹等。
點選複製按鈕,連同原編輯項目名稱及樣式完全複製;點選刪除,刪除此一項目,包含已編輯的名稱及樣式。
圖示,點選圖示,於Icon Library選擇內建圖示,或自行上傳SVG圖示。
新增項目,新增一項預設,未編輯樣式的項目。

編輯價目表-內容中底部:針對價目表中按鈕的部分設計。
可以更改按鈕文本,即按鈕上呈現的文字;或增加連結於點擊按鈕時開啟連結;附加資訊,視同按鈕下方備註文字。

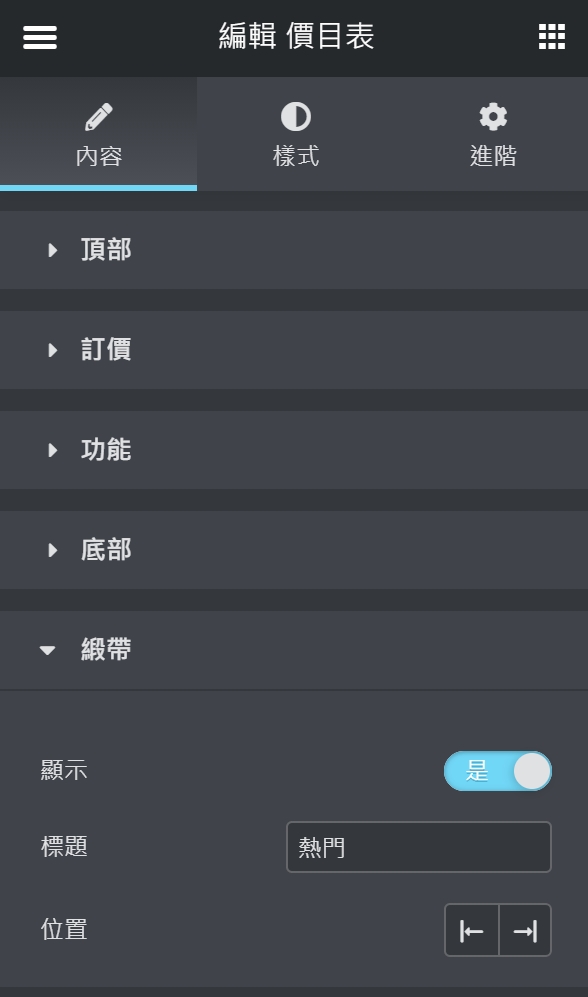
編輯價目表-內容中緞帶:可以製作於價目表置左上或置右上的緞帶標示,並可在標題方框輸入緞帶上欲標示的文字。

兩者皆可使用於製作網頁時,顯示產品 / 服務,相關售價,描述內容或功能等用途,可以依照設計需求選擇符合設計的元件。
