直接將此元件拖拉至畫布上欲插入幻燈片(Slides)的位置。 #
常用於製作網頁時以Banner方式放置在頁面上方,當然亦可依照需求設計放置於其他位置。
插入元件-幻燈片(Slides):

點選幻燈片段(螢光處)可編輯「段」佈局、樣式、進階功能。
可依設計需求將段佈局調整為全寬,調整段背景顏色或本段與其他段之間距離。

另將游標移到幻燈片內容上,將會於右上角出現編輯幻燈片(Slides)符號,點選進入編輯 幻燈片(Slides)。

編輯幻燈片(Slides)–內容 #
點選編輯幻燈片(Slides) 後,出現編輯幻燈片(Slides),一樣包含內容、樣式、進階。

編輯幻燈片(Slides)-內容,可以更改幻燈片1~3標題名稱,輸入欲設定的標題名稱,並可以依照需求複製、刪除標題或新增項目。

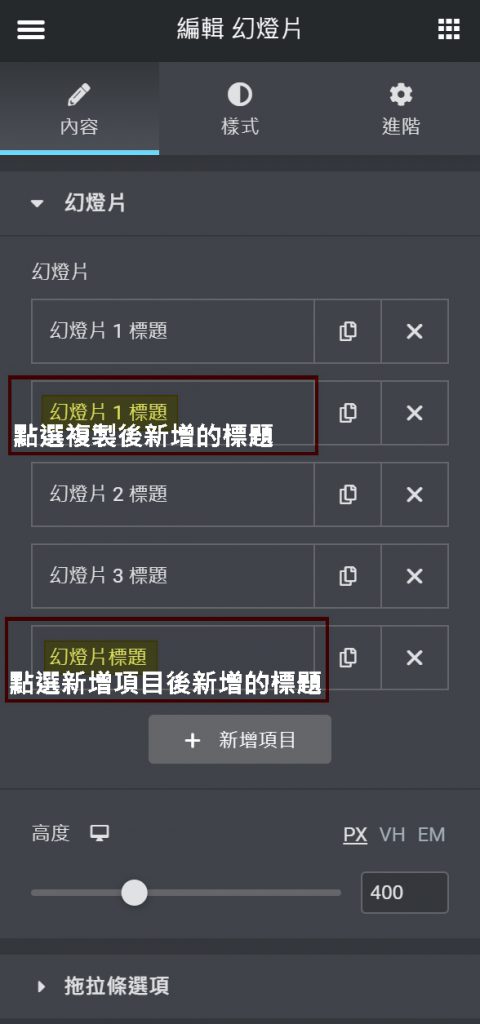
「+新增項目」與「複製幻燈片」的差別在於:
若針對已經編輯完的標題,按下「複製幻燈片」,則編輯完的標題將被完全複製(包含文本及此標題樣式設定);
「+新增項目」則為新增一個新的幻燈片標題,並未有任何樣式且標題亦為預設標題。
範例中,於幻燈片1標題後按下複製後,則會在原本幻燈片1標題下方再增加一個幻燈片1標題;
但若是按下新增項目,則在幻燈片標題最後新增一項未設定的幻燈片標題。

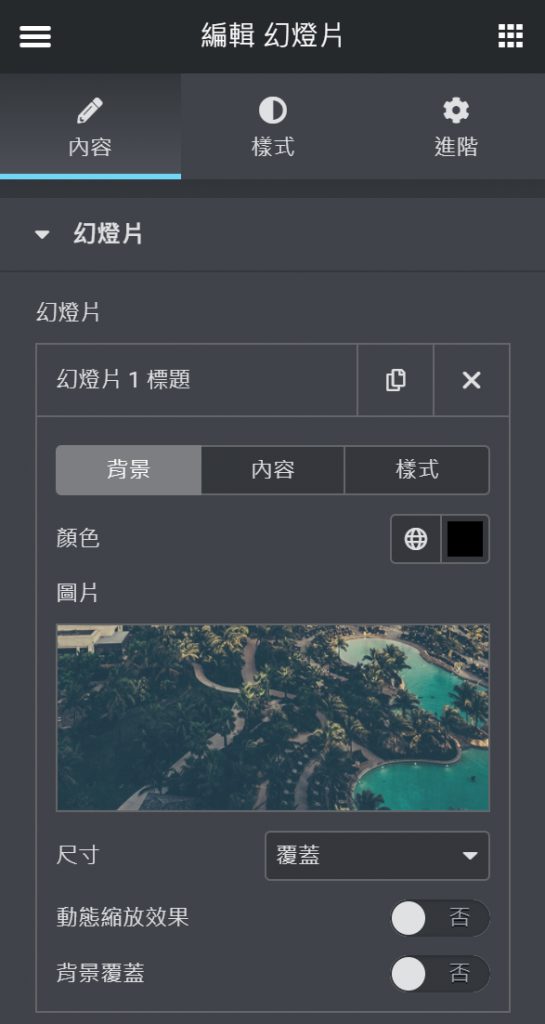
於編輯幻燈片(Slides)-內容 ,點選幻燈片1標題(黃色標示),將會出現3個選單項目,背景/內容/樣式。
於「幻燈片1標題」的背景可以變更幻燈片1標題的背景顏色或者點選圖片(+)置入圖片。

範例先將「幻燈片1標題–背景」-插入圖片。

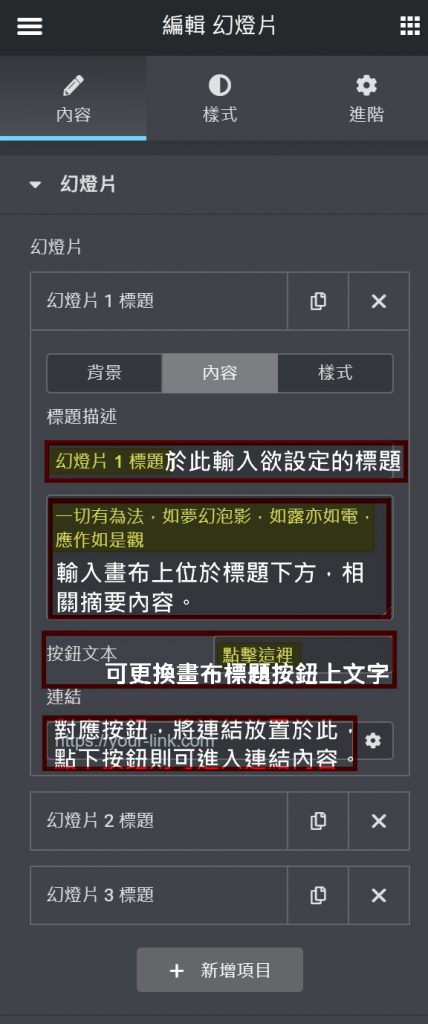
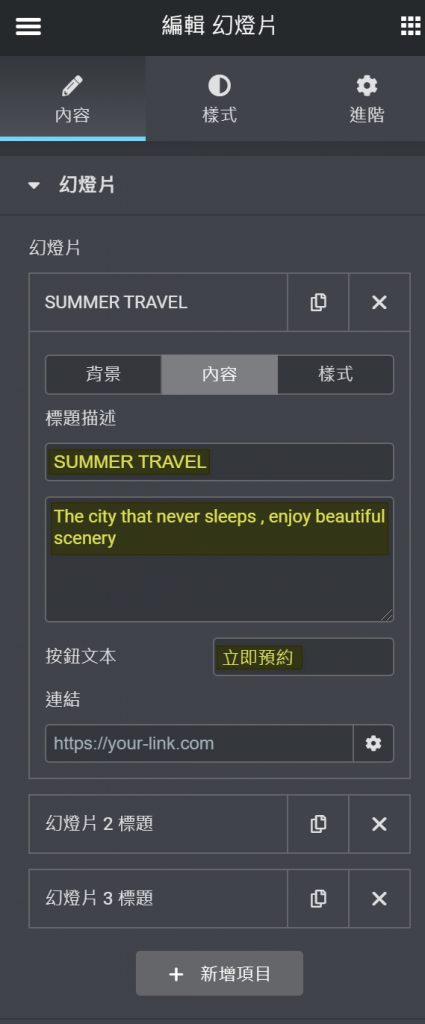
於「幻燈片1標題-內容」可以變更幻燈片1標題於畫布上呈現的內容資訊,包含標題名稱、摘要描述、按鈕上文字以及點擊按鈕後的連結。

範例將幻燈片1標題-內容編輯。
範例先將幻燈片1標題變更為SUMMER TRAVEL,並簡易輸入相關描述及更改按鈕上文本。
於範例中未設定連結,於實際設定連結時,請輸入正確的連結網址,不可輸入中文。

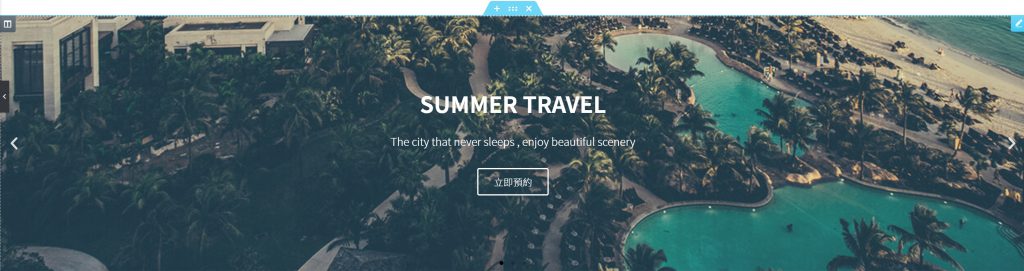
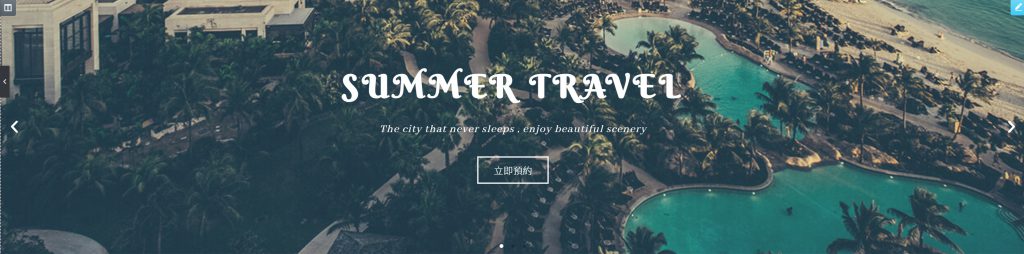
畫布上幻燈片1標題,依照上述變更背景與內容所呈現的設定。

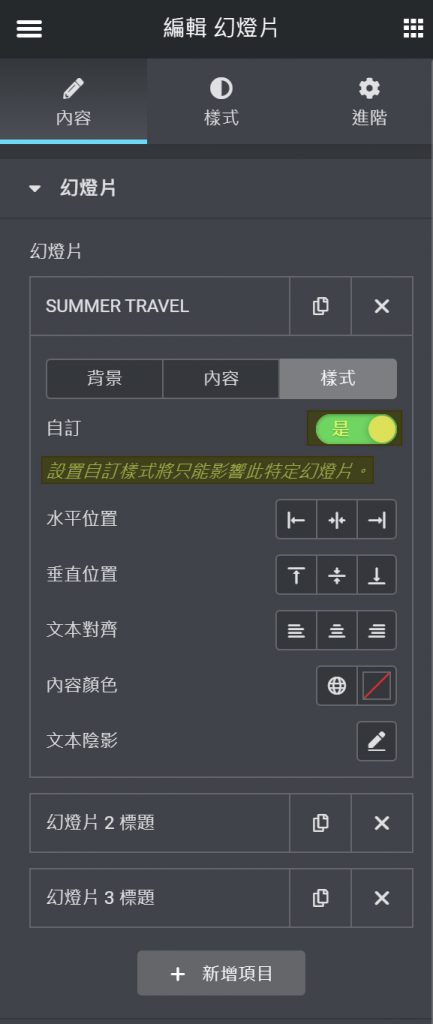
於編輯幻燈片–第一項標題(SUMMER TRAVEL) -樣式中將自訂開啟為「是」,僅能設定此特定幻燈片(SUMMER TRAVEL)於畫布上呈現的內容,設定此項內容擺放位置為靠左或置中等,以及此項內容文字的顏色(僅變更此項幻燈片的內容文字顏色,不影響其他兩項幻燈片)。

編輯幻燈片(Slides)–樣式 #
各元件的樣式版面,功能大致相同,皆可以調整各元件中各元素的顏色或尺寸。在編輯幻燈片-樣式中所調整的設定將會影響畫布上所有幻燈片呈現的樣式。

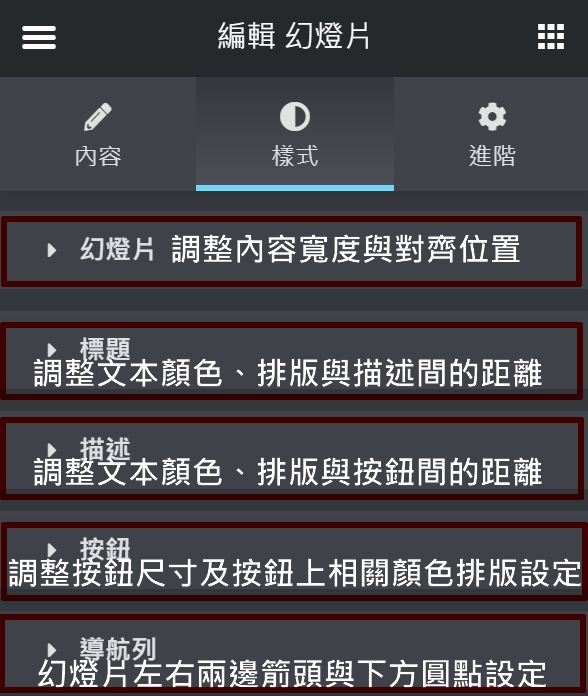
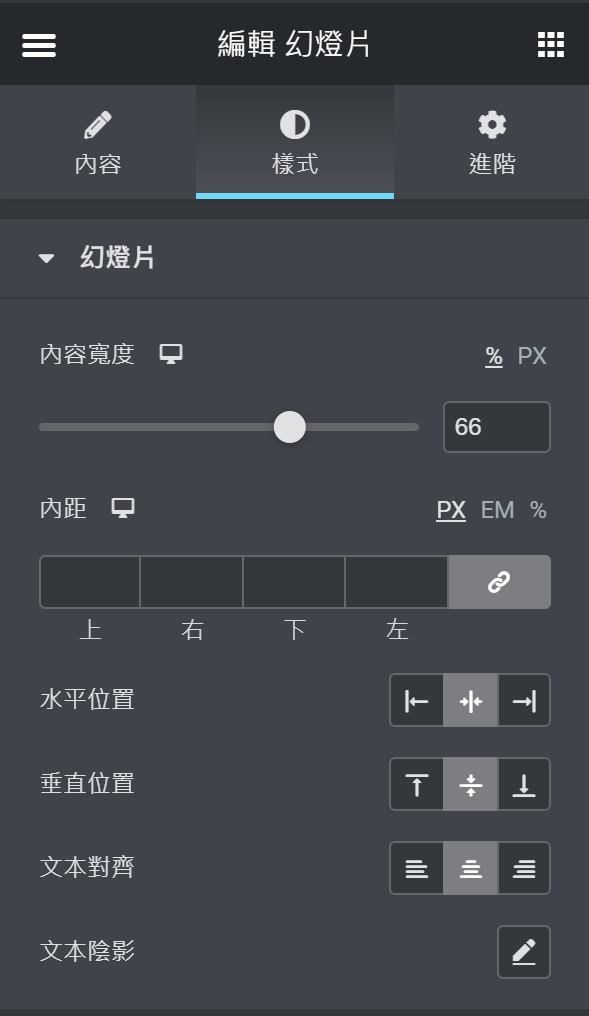
編輯幻燈片-樣式-幻燈片,可調整畫布上所有幻燈片中內容寬度與對齊位置。

編輯幻燈片-樣式-標題,可調整畫布上全部幻燈片標題與描述間的距離、標題文本顏色及文本字型、尺寸等。
範例中將標題文本字型變更,將尺寸改為50PX,重600,並將字元間距改為6。

編輯幻燈片-樣式-描述,可調整畫布上描述與按鈕間的距離、描述文本顏色及文本字型、尺寸等。
範例中將描述文本字型變更,將尺寸改為18PX,並將字元間距改為1。

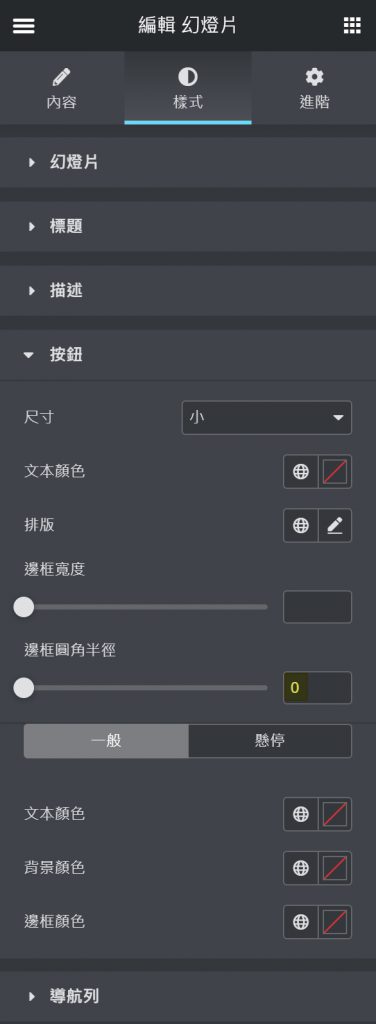
編輯幻燈片-樣式-按鈕,可調整畫布上幻燈片中按鈕尺寸、邊框寬度、邊框圓角半徑、文本顏色、背景顏色與按鈕邊框顏色以及設定懸停效果等。
範例將邊框圓角半徑設為0。

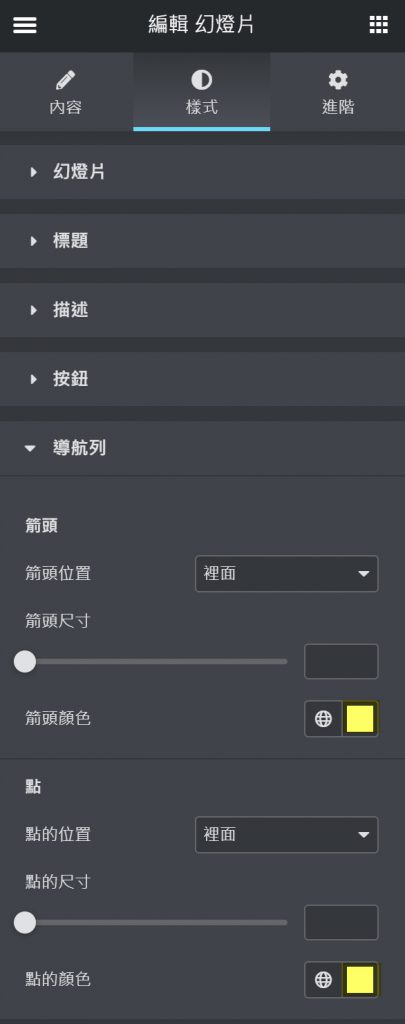
編輯幻燈片-樣式-導航列,可調整幻燈片上左右兩邊箭頭與下方點的位置、尺寸與顏色。

由於範例更改編輯幻燈片-樣式中標題、描述、按鈕文本排版,而預設的三分頁幻燈片的文本排版一同變更。

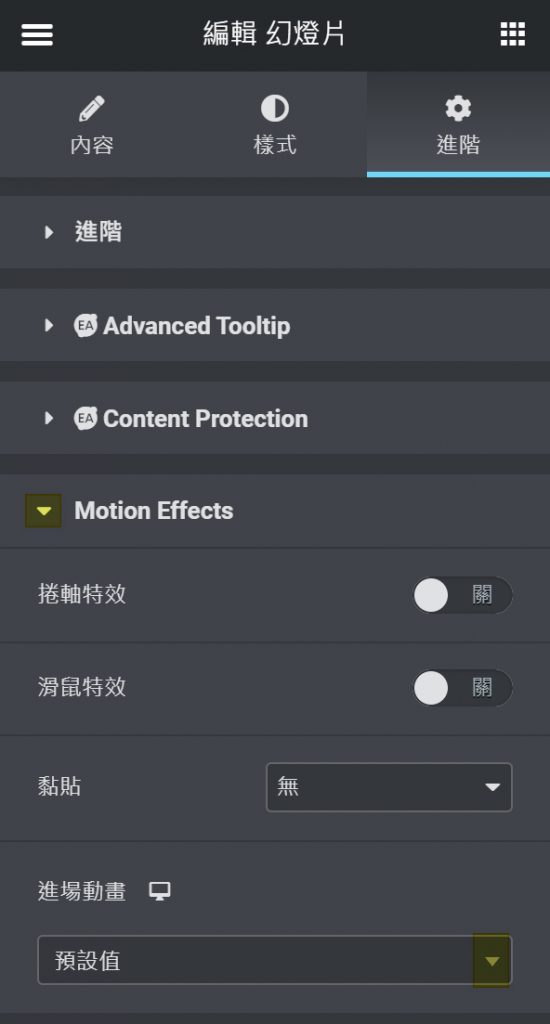
編輯「幻燈片-進階」,除了可以調整元件(幻燈片)與本身段之間的內外距之外;
在編輯「幻燈片-進階-Motion Effects」可以調整元件(幻燈片)進場動畫,亦即開啟此頁面時,幻燈片元件將會以所選的動畫方式顯示於頁面上。使用者可以按下進場動畫下拉鍵選擇適合的進場效果。