直接將此元件拖拉至畫布上欲插入文章(Posts)/作品集(portfolio)的位置。
主要用於最新消息或部落格貼文使用。
※須搭配Wordpress文章功能 #
- 文章>分類-新增分類:分類的目的適用於若您的文章 / 最新消息等有不同或多種主題類別,分類功能能幫助您方便選取內容。
於「文章」選單按下「分類-新增分類」,輸入分類名稱(中英文)、代稱(必英文或數字)後按下新增分類,即可建立分類;欲建立多個分類也可繼續新增分類。 - 文章>新增文章:於「文章」按下「新增文章」,再以頁面編輯器編輯,即可新增文章內容,切記編輯完成要按下「發佈」(視同儲存)。
- 接著於文章列表所顯示的文章中點選「編輯、快速編輯」,就可以快速進階設定已撰寫完成文章的名稱及文章分類等其他設定。
首先回到後台介面:若此時停留在Elementor編輯畫布頁面時,於左上點選選單bar後,點選下方退出回到儀表板,即可回到後台介面。

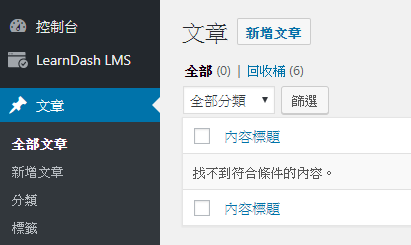
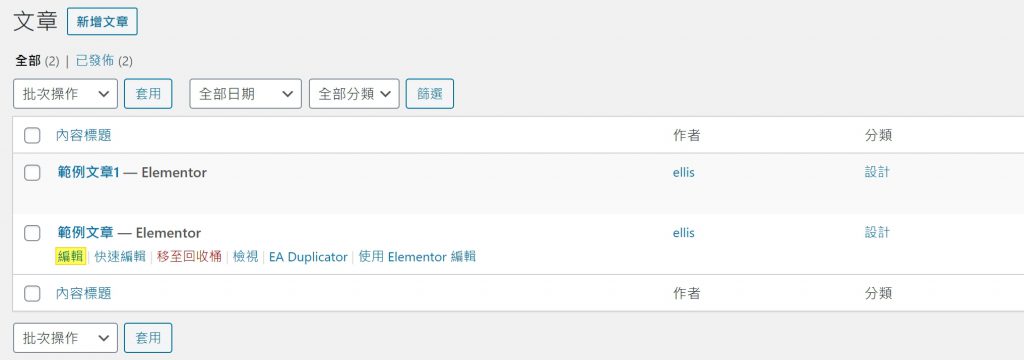
接著點選「文章」:回到後台介面後,點選文章後,顯示全部文章列表(紅色方框標示)。


文章–新增分類 #
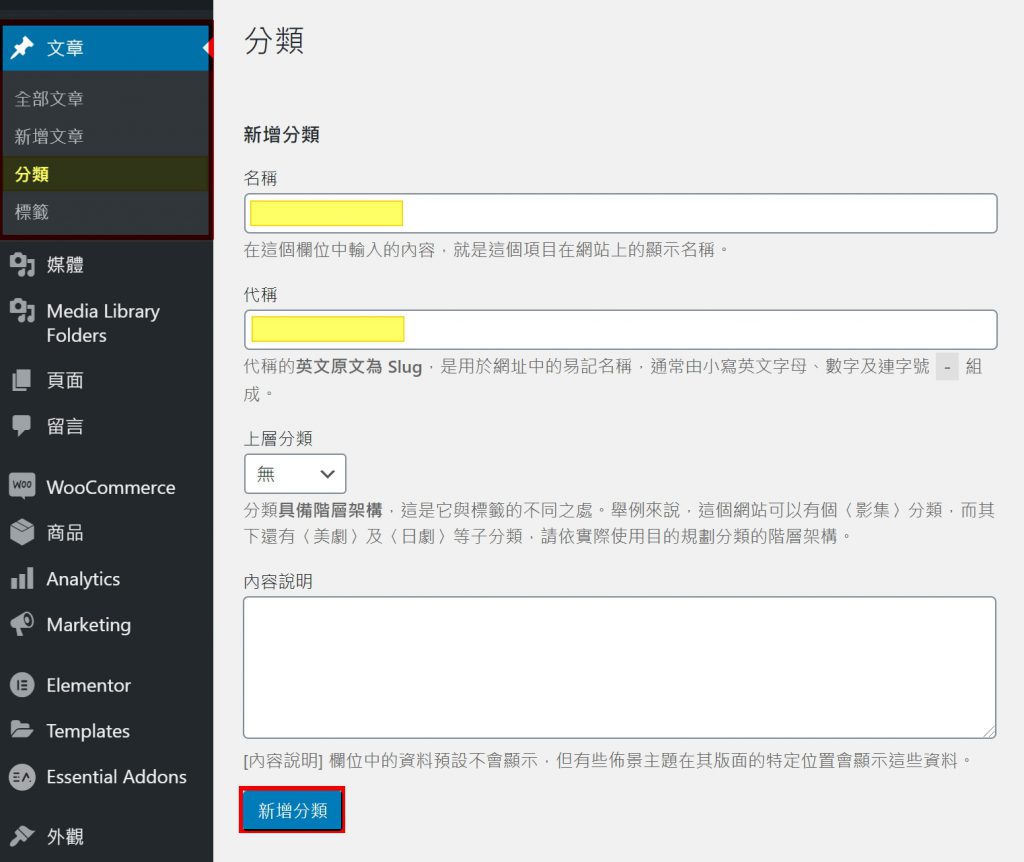
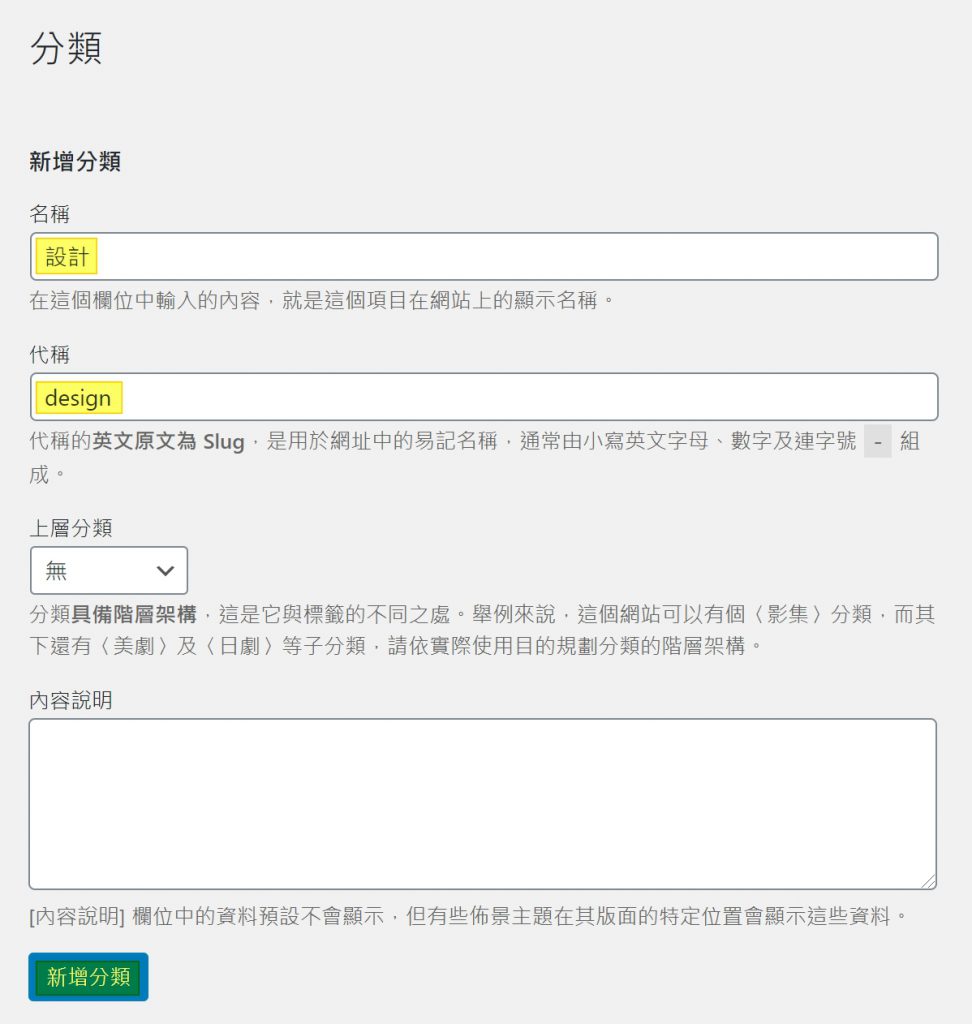
再點選「文章」下的「分類」,點選分類進入新增分類及分類列表畫面,於左側新增分類中輸入分類的名稱與代稱。
名稱基本上為使用者自行命名淺顯易懂的分類名稱,代稱設定亦應以適合名稱的英數,不可輸入中文。
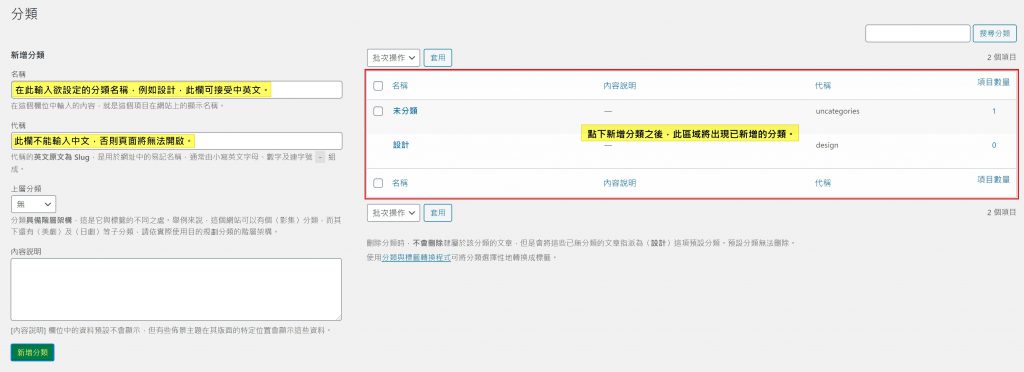
而右側方框將顯示已建立完成的分類列表。

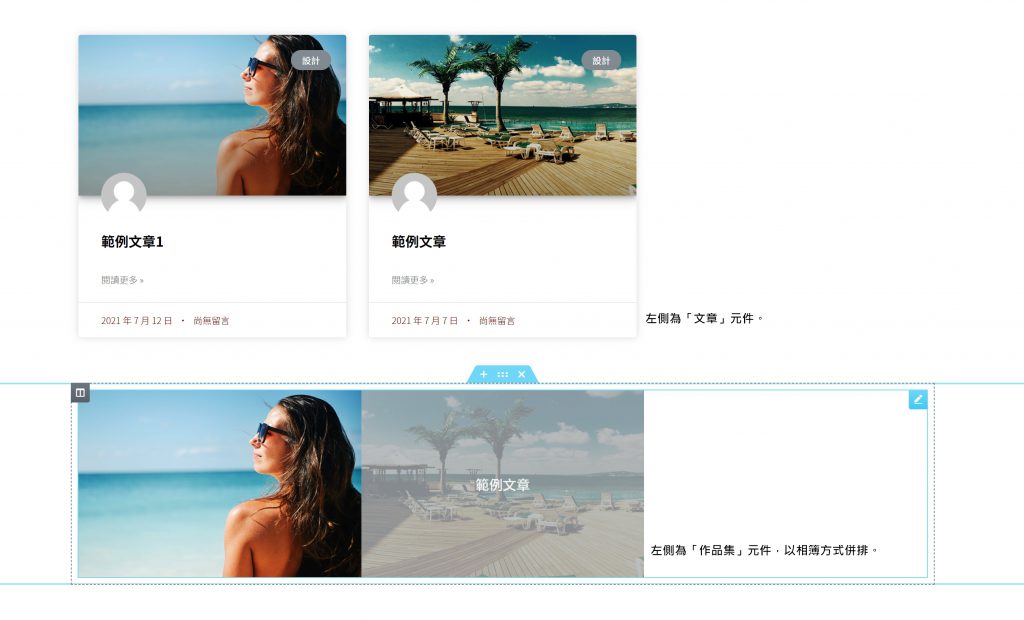
文章>分類-新增分類頁面,左側為新增分類。
範例中先建立一個分類,名稱:設計,代稱:design(必英文或數字),輸入完成後點擊下方新增分類。

點擊新增分類後,將於右側顯示已建立的分類列表;若建立多個分類,將會於列表中顯示全部。


文章–新增文章 #
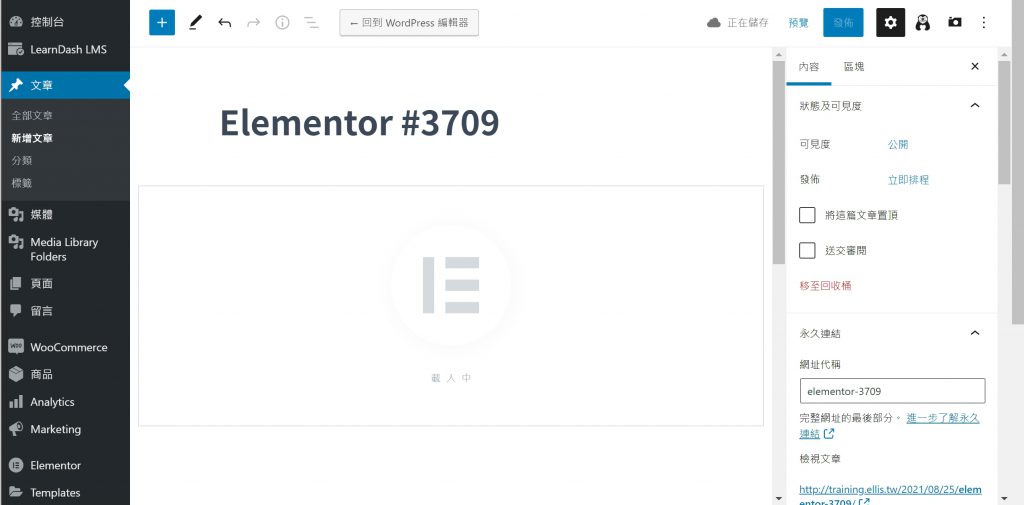
分類建立完成後,可新增文章:點選文章-新增文章,新增文章與新增頁面的編輯方式相同,點選新增文章後,一樣點選使用Elementor編輯,即可導入至編輯畫布頁面。

按下使用Elementor編輯時,在導入頁面過程中一樣會顯示「Elementor#數字」,此為預設的文章名稱,進入畫布後可先依照所需的元件(標題、按鈕、圖片等)自行新增文章內容,新增完務必按下「發佈」(視同更新儲存)。
發佈(更新)後,退出回到儀表板,點選文章>新增文章>使用Elementor編輯,即可新增編輯第二篇文章。

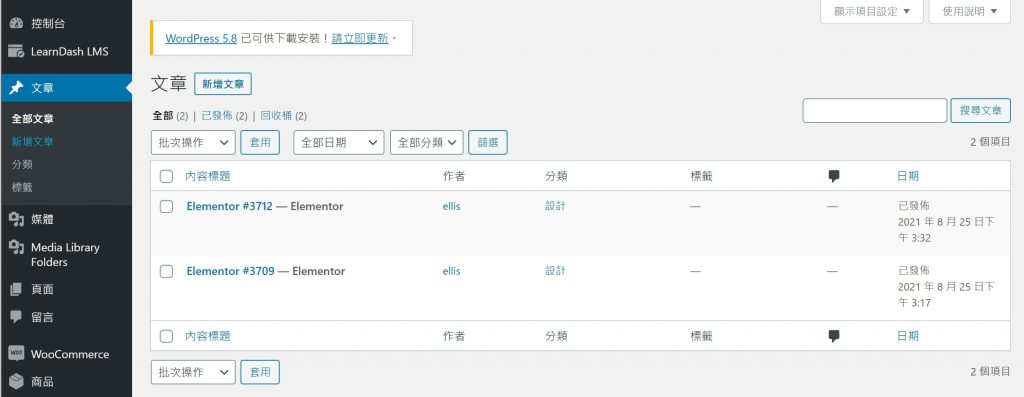
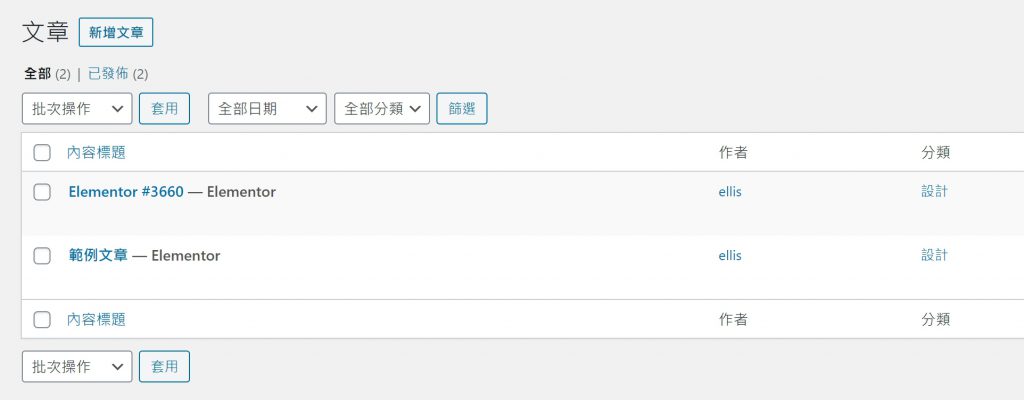
回到文章列表:完成文章內容並發佈(更新)後,於Elementor選單點選退出回到儀表板,接著點選「文章-全部文章」將看到全部的文章。

編輯文章名稱 #
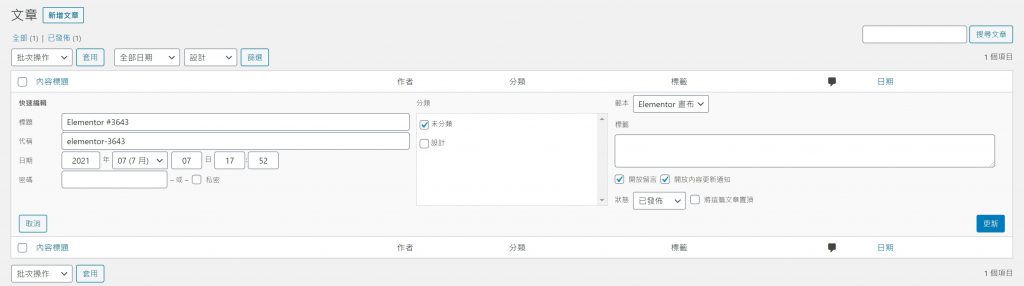
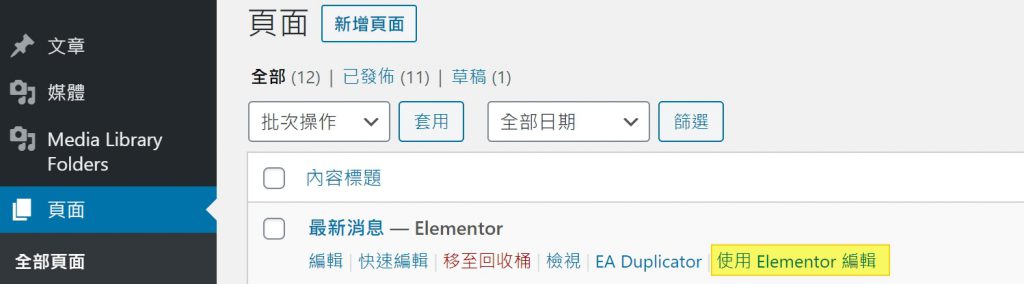
變更文章名稱:與變更頁面名稱方式相同,將游標移到 「Elementor#數字」(藍色標示)將於下方顯示一列,並按下「快速編輯」來更改文章名稱。
「Elementor#數字」(藍色標示)此為使用Elementor編輯文章 / 頁面時先預設的名稱,透過游標移到預設名稱時,下方會顯示「編輯、快速編輯、移至回收桶、檢視(於瀏覽器顯示的畫面)、EA Duplicator(文章連同名稱及內容整篇複製)、使用Elementor編輯(需要再次編輯時)」等選項文字。



快速編輯:
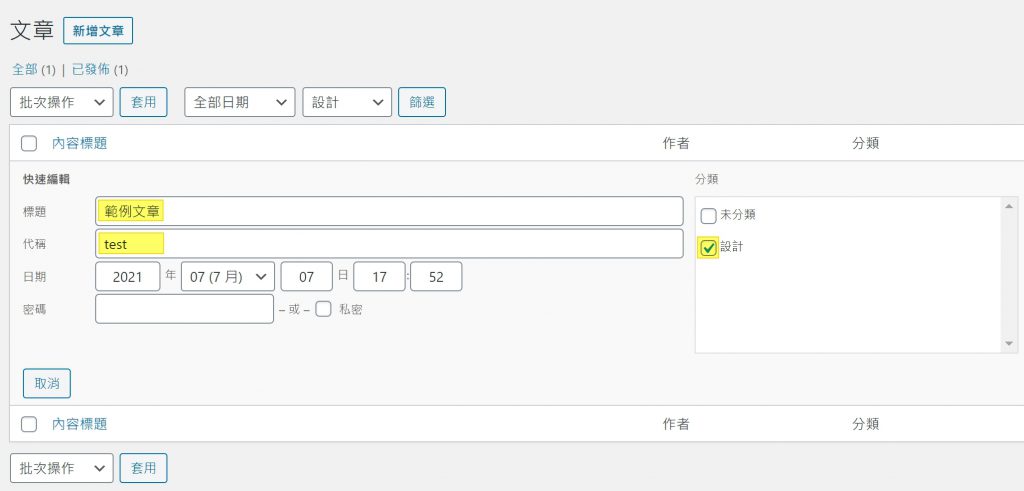
標題:可中文可英文,範例先設定標題為範例文章。
代稱:作為網址用途,必須為英文或數字,不可為中文,範例先設定代稱為test。
分類:分類欄內將會顯示已設定的分類,若設定多個分類將會顯示多個分類,在此可勾選此文章所屬的分類(若文章不需要分類亦可不勾選)。
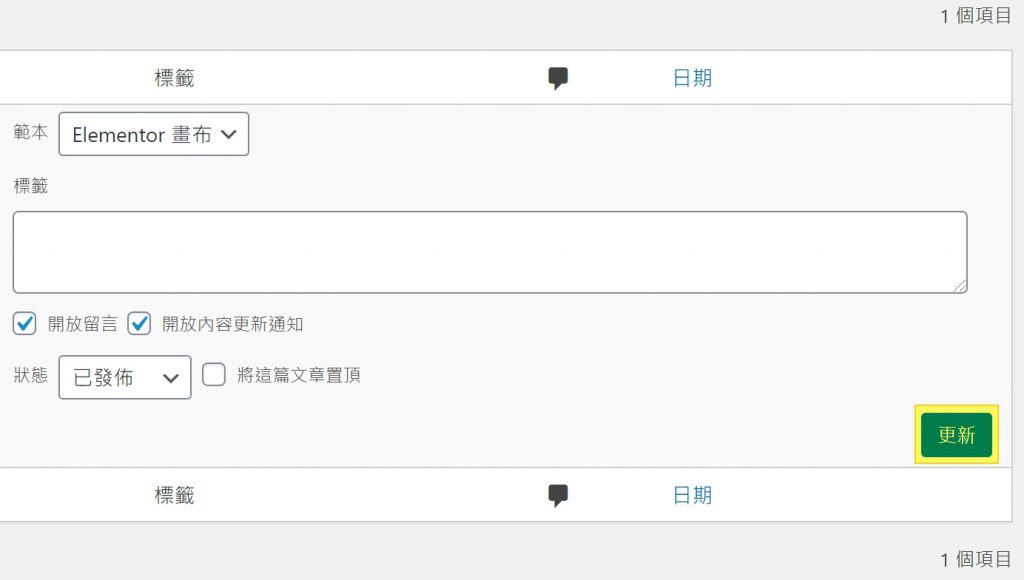
最後按下「更新」設定即完成。

於快速編輯中輸入文章標題、代稱及勾選所屬分類後,務必按下更新按鈕。

更新後自動回到文章列表,列表中文章將顯示已命名的標題。(範例為範例文章)。亦可將其他文章點選快速編輯,重新命名並更新。

接著使用「編輯」,對文章的內容作更細項編輯與設定。

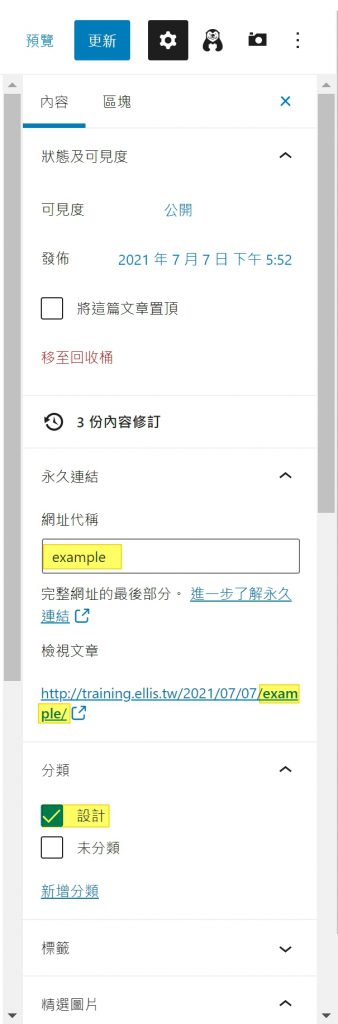
進入「編輯」,右側將出現下圖畫面,除了顯示目前對所選文章編輯過的設定外,還可以編輯其他更細項的設定(標籤、圖片等)。
以此篇(範例文章)範例為主:顯示已設定的代稱與分類,網址代稱,為先前於快速編輯所設定的代稱,由於作為網址使用故設定時必須輸入英文或數字以及於快速編輯中已勾選所屬分類,並可調整其他細項設定。

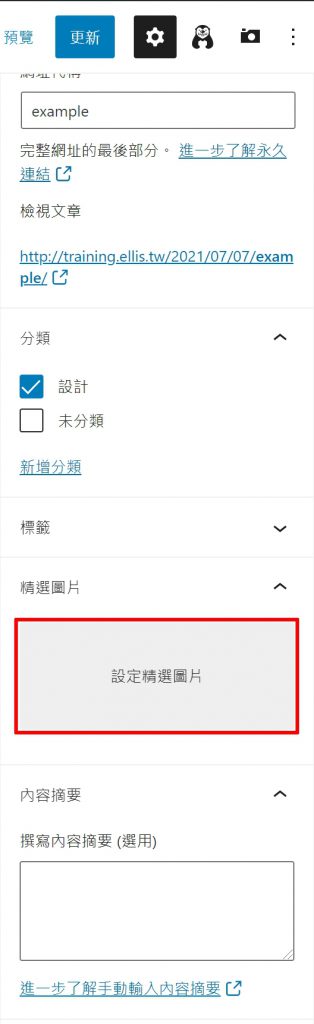
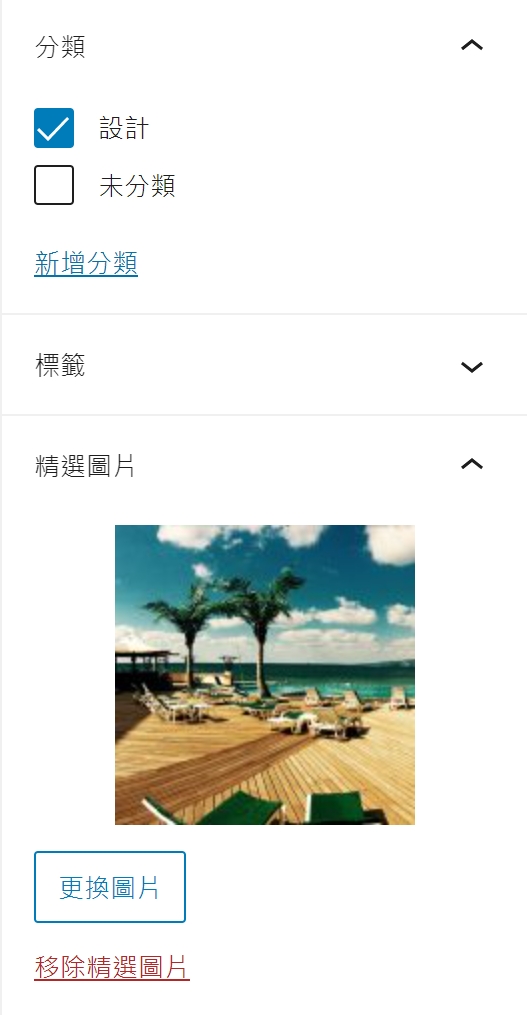
按下「設定精選圖片」,進入「上傳檔案與媒體庫」,自行選擇一張圖片插入。


於範例中設定精選圖片之後,按下右上方發佈(更新)。只要有編輯其他細項設定也務必按下發佈 / 更新。

編輯頁面 #
回到後台左側介面,點選頁面顯示全部頁面列表,將游標移至欲編輯的頁面名稱(最新消息),將於名稱下方呈現一列,並點擇「使用Elementor編輯」來編輯頁面。

將文章( Posts )元件拖拉至畫布上欲插入的位置 #
於既有頁面或新增頁面,皆按下使用Elementor編輯進入編輯畫布,將文章( Posts )元件拖拉至畫布上欲插入的位置,將自動於畫布上顯示於後台已建立編輯的文章,以及於左側顯示編輯文章( Posts )畫面。

編輯文章–內容 #
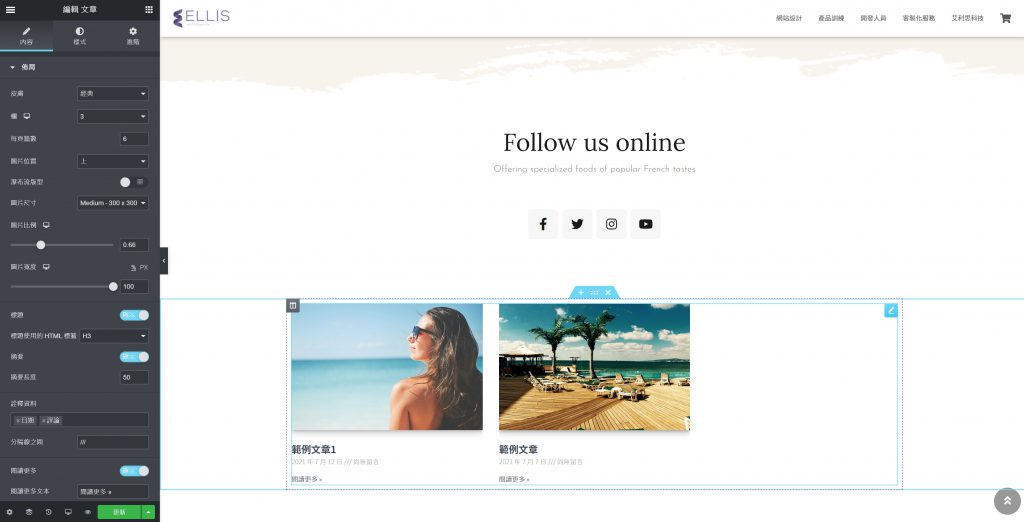
編輯「文章( Posts )」,包含編輯 「文章( Posts )」 內容、樣式與進階。
內容包括佈局、查詢、分頁。
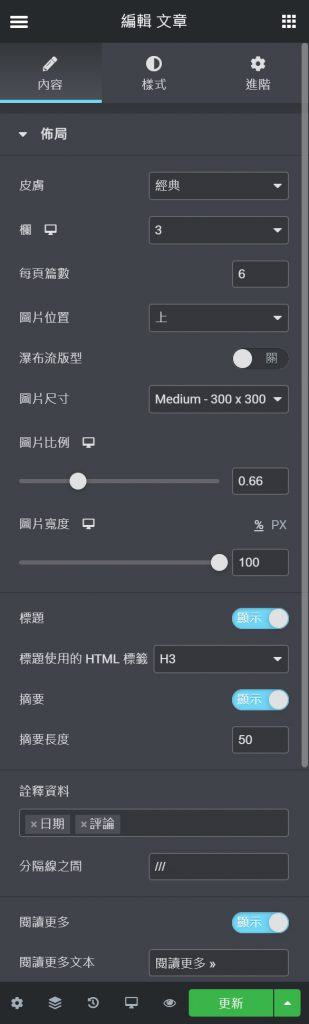
佈局包括文章皮膚(亦指文章顯示方式)、欄位數及篇數;若設置精選圖片,可設定圖片擺放位置、尺寸、圖片比例及寬度等功能。

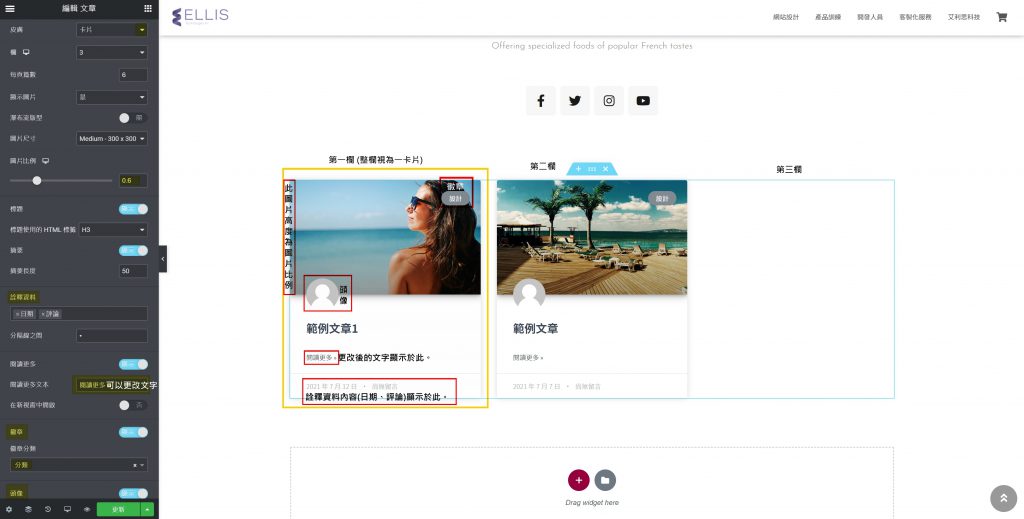
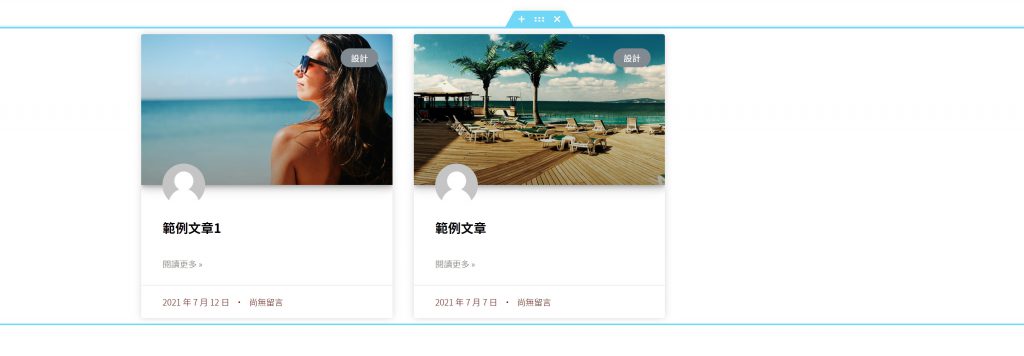
範例先編輯「文章(Posts)」, 皮膚設定為卡片,畫布上則非原本顯示相連併排的文章而是以卡片方式呈現欄狀(畫布上黃色框一欄代表一張卡片);
設定顯示圖片並將圖片比例更改0.5;其餘工具(詮釋資料、閱讀更多、徽章、頭像)可依需求開啟或關閉。
並可編輯閱讀更多文本,替換為其他文本敘述。
則畫布上文章(Posts)將顯示設定開啟項目(如紅框標示)。
※若於後台文章–編輯時,未設定精選圖片,則畫布上並不會顯示圖片,僅顯示已設定的項目。

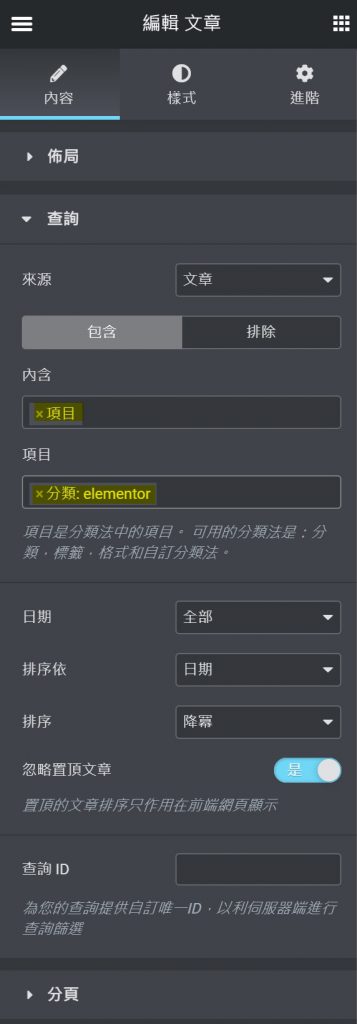
編輯「文章(Posts)」內容-查詢,用以編輯來源。

點選來源的下拉選項,選擇系統已有的來源,來源將會依照已有的內容選單出現,通常出現文章、頁面、手動選擇、當前查詢、有關等,在此選擇文章。
來源下拉選擇文章後,選擇包含後於內含欄位(螢光處)點一下,於內含處自動顯示項目或作者;
選擇項目後,將出現項目欄位,於項目欄位,手動輸入分類名稱或標籤名稱,
則畫布上的文章元件將依照該分類或該標籤顯示文章內容。

編輯文章–樣式 #
編輯「文章( Posts )」 -樣式,用以調整佈局、卡片、圖片及內容。
佈局:用以調整欄間距,指的為畫布上第一欄文章卡片與第二欄文章卡片之間的距離。
卡片:用以調整卡片欄內亦即文章欄內的背景顏色、邊框、或懸停效果。
圖片:用以調整圖片圓角及卡片欄內圖片與標題等間距。

最常使用為編輯「文章( Posts )」 -樣式中的內容,為畫布上文章( Posts )卡片欄內所呈現的文字編輯。
標題:為文章標題,可以更改標題顏色,排版可調整文字尺寸等。
詮釋資料:文章卡片欄下方所呈現日期與評論文字,亦可以更改顏色,文字大小。
摘要:位於文章卡片欄中間從文章內容摘要的一小句文字。
閱讀更多:或替換成其他字,皆可以變更文字的顏色,大小等顯示。

根據調整標題為黑色,詮釋資料設為朱紅色,閱讀更多設為灰色,畫布上 Posts(文章)卡片呈現改變畫面。

何謂作品集(Portfolio)? #
何謂作品集(Portfolio)?除了可運用在作品展示之外,此元件亦可使用於文章展示上,則功能及設定方式與文章(Posts)相類似,差異點主要為呈現在畫布上的方式不同。
將作品集(Portfolio)元件拖拉至畫布上欲插入的位置,若使用在文章展示上,此元件功能及設定方式與文章(Posts)相類似,差異點為呈現在畫布上的方式不同。
作品集(Portfolio)會將所選的來源(文章或頁面)(範例來源選擇文章),以圖片(相簿)的方式併排呈現,當游標移至畫布上作品集(Portfolio)圖片位置,將會顯示此文章標題(如當游標移至範例文章)。