Table of Contents
直接將此元件拖拉至畫布上欲設置標題的位置。 #
插入元件-標題:

點選段編輯按鈕(螢光處),可編輯整段佈局、樣式、進階等功能。
佈局,可編輯整段的寬度、欄間距與高度等功能;樣式可編輯整段背景顏色、邊線、分隔線與排版 ; 進階面板主要為設定外距與內距 。

點選藍色預設標題文字 「在這裡新增您的標題本文」,可編輯標題內容、樣式、進階。 #

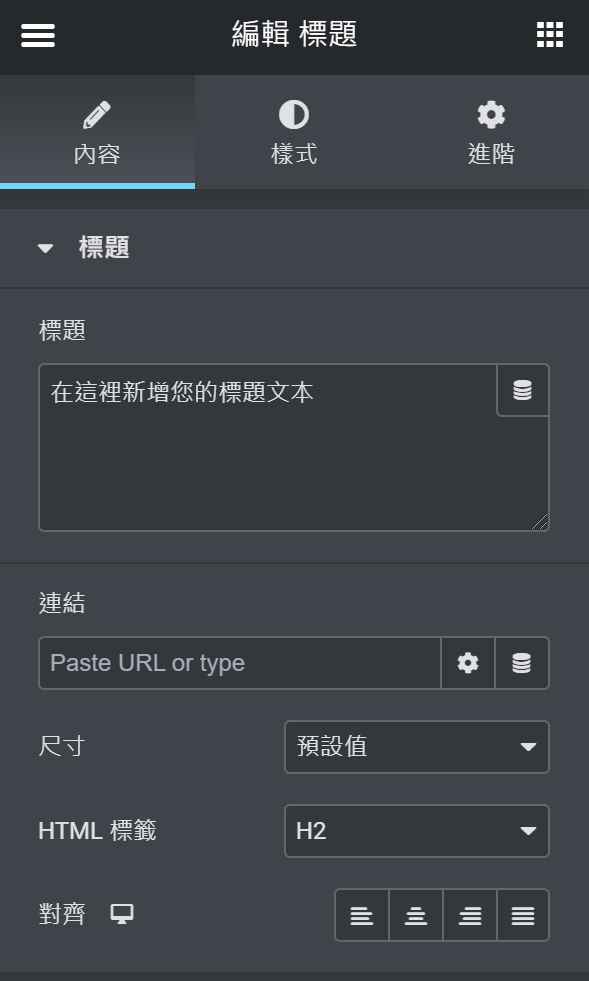
點選藍色預設標題文字即可出現編輯標題,包含編輯標題內容、樣式、進階。

在內容-標題處,輸入欲設定的標題文字,例如更改標題為:「在此輸入欲設定的標題」,亦可調整尺寸及HTML標籤和對齊位置 。


樣式,可編輯標題文字的顏色、排版(文字大小、行高、字與字間距),標題是否設定陰影效果。


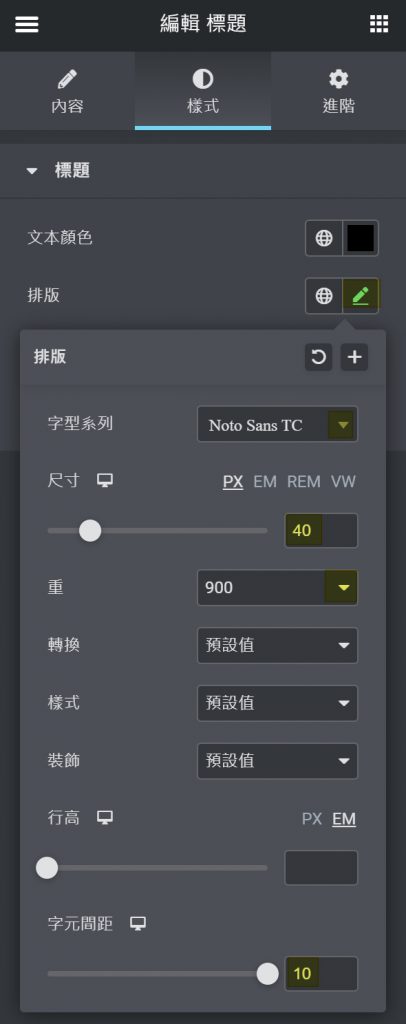
編輯標題-樣式中排版功能可以選擇字型及尺寸大小;重為字體粗細;轉換為大小寫轉換;樣式可選擇粗體斜體;裝飾為字體上下線條;字元間距可調整每個字與字間的距離等。
範例將標題字型更改為Noto Sans TC,尺寸改為40PX字型大小,並將文本改為900重度,字元間距改為10。