常用於當網站頁面內容較多且篇幅較長時,設置選單錨點可以直接將畫面快速移至錨點對應的內容。
※通常與「按鈕」元件搭配,將選單錨點放置對應標題上或對應段上。 #
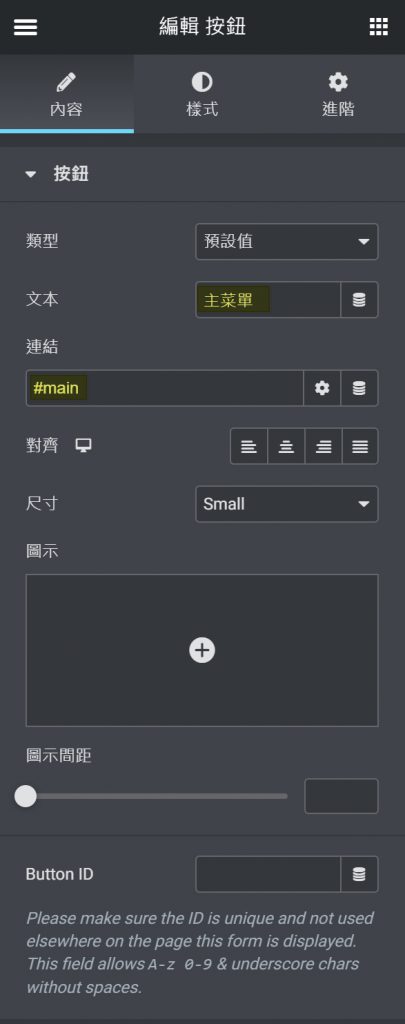
於畫布上方插入一按鈕元件,相關按鈕元件編輯,參考基本功能-按鈕。

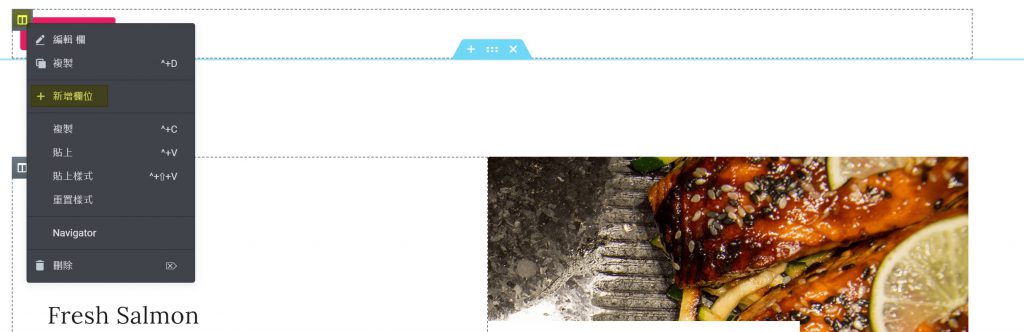
將按鈕欄新增欄位,將游標移至按鈕(元件)時,將於左上方顯示欄圖示,按下右鍵,點選「新增欄位」。


範例將新增總共3個欄位,皆插入按鈕元件,並將新增的三個按鈕皆更改按鈕文本(編輯按鈕-內容-文本)。
由左至右按鈕欄位分別為"立即預約"、"主菜單"、"飲品"。

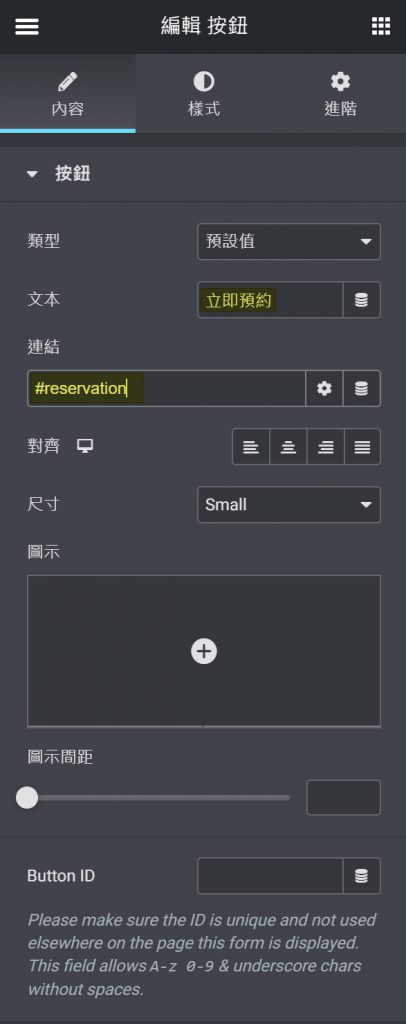
點選範例"立即預約"之按鈕,接著應用到編輯按鈕-內容「連結#」功能,
範例將連結設為#reservation(實際操作時於連結方框中的#號必留,可自行輸入清楚好記的英數在連結#後)。
(若於按鈕連結處加入為完整網址,則不須加#。)

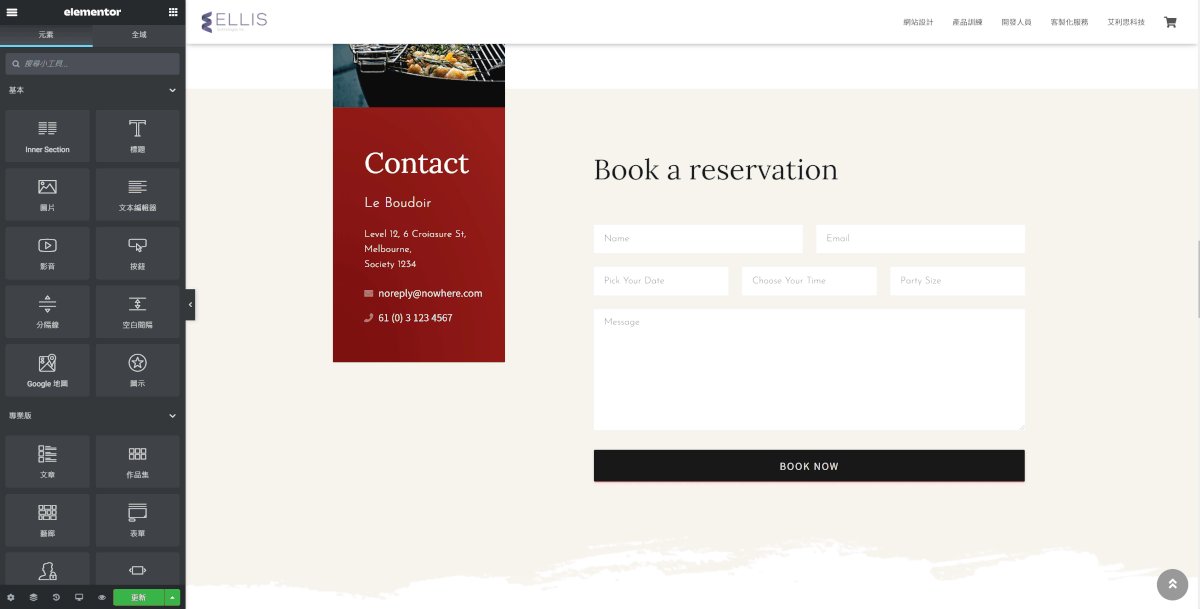
下圖為欲使用選單錨點的段落,在段點擊「+」,新增一段。

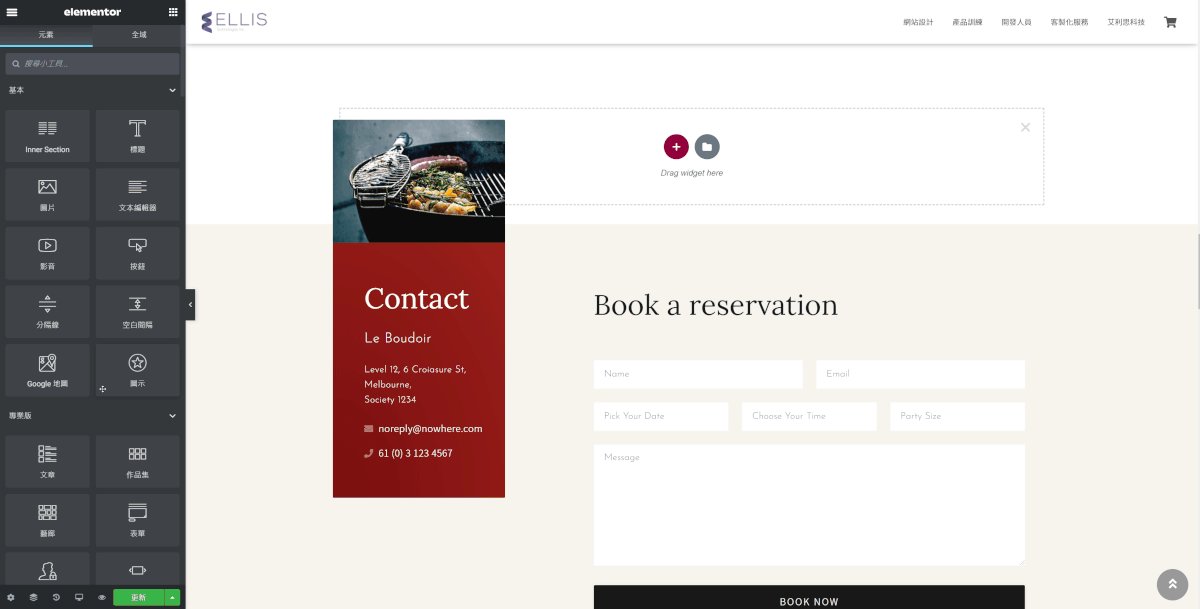
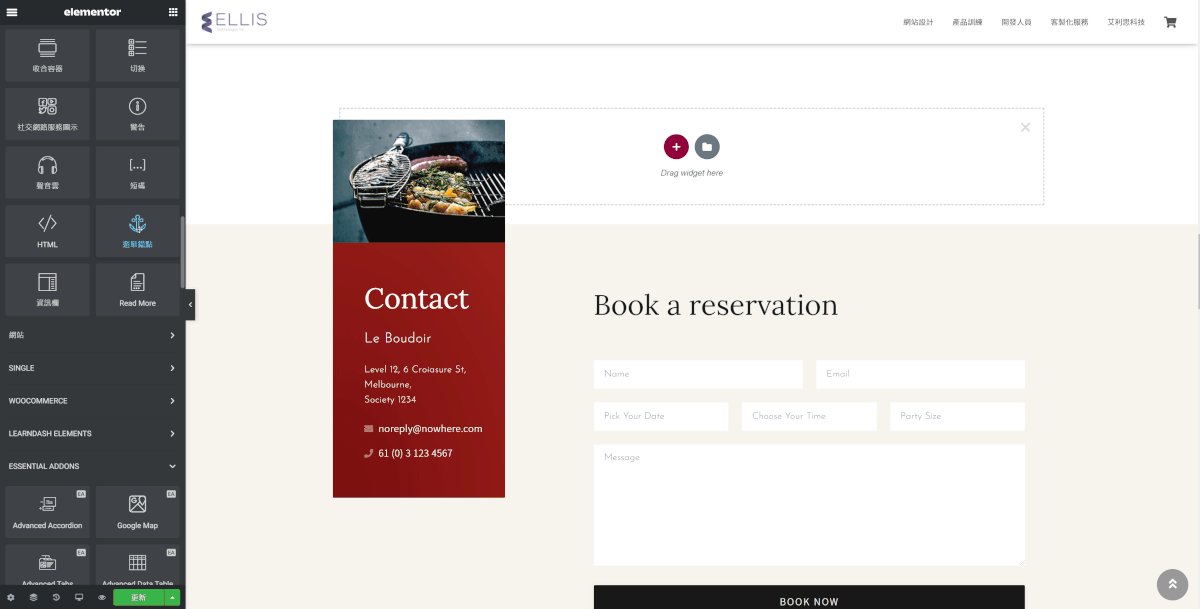
直接將此元件拖拉至畫布上欲插入選單錨點的位置。 #
新增段 #
範例於段上新增一段後,將選單錨點元件拖拉放至新增的段中,所呈現畫面。


得將游標移至選單錨點段上,點選編輯段,將佈局調整為全寬、沒有間距。(此非強制動作)。


編輯選單錨點 #
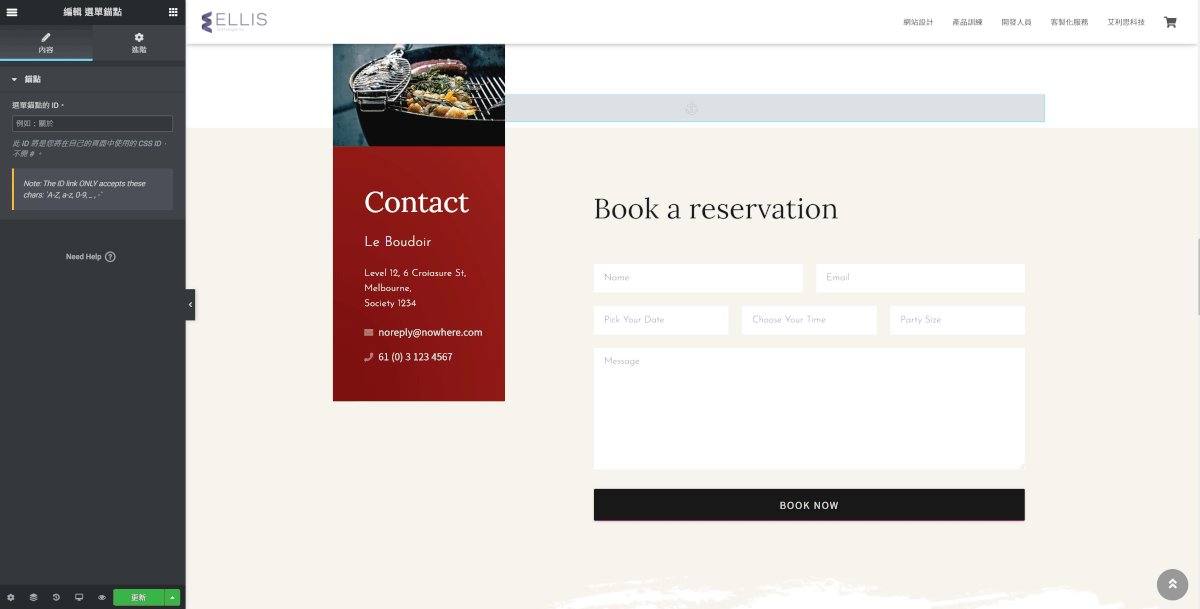
將游標移到選單錨點灰色處,或於右上角出現編輯選單錨單符號,點選進入編輯選單錨點。

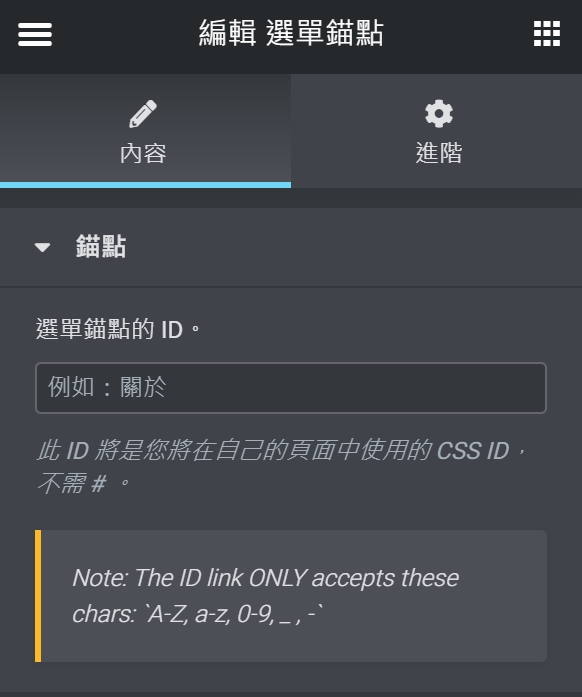
有別於先前的元件,編輯選單錨單只有內容與進階版面。
而內容主要僅設定錨點ID(連結作用);進階主要用調整內距與外距。
實際於瀏覽器瀏覽時,並不會出現選單錨單(灰色線條),故通常不需要編輯相關樣式或效果。

編輯選單錨點-內容,將選單錨點的ID設定為對應於編輯按鈕-內容中設定的連結。在選單錨點的ID並不需要加上#,除了此處不需加「#」外,#後英數必須與編輯按鈕-內容連結設定完全相同(大小寫亦相同)。
範例於第一欄編輯按鈕(立即預約)-內容中設定連結為#reservation,故對應於段上方的選單錨點,將選單錨點的ID設定為reservation。

預覽選單錨點效果 #
按鈕-內容中的連結與選單錨點-內容中的ID皆設定完成後,可點擊按鈕(立即預約),畫面將會移至立即預約新增段的位置。
亦可更新後,以「預覽變更」模式,點擊按鈕(立即預約),畫面亦會直接移至立即預約(選單錨點)位置。

範例2 #
接著回到上方第二欄按鈕文本為"主菜單",編輯按鈕-內容,將連結設為#main。

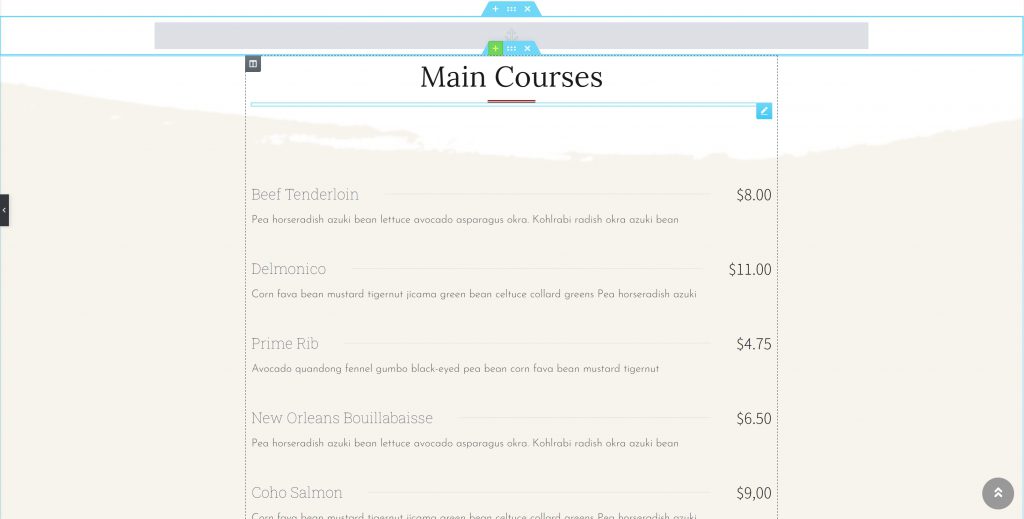
下圖為欲使用選單錨點的主菜單段,在段上點擊「+」,新增一段。
範例於段上新增一段後,並將選單錨點元件拖拉放至段上方新增的段中,所呈現畫面。

將游標移到選單錨點灰色處,或於右上角出現編輯選單錨單符號,點選進入編輯選單錨點。

編輯選單錨點-內容,將選單錨點的ID設定為對應於第二欄編輯按鈕-內容中設定的連結。
在編輯選單錨點的ID並不需要加上#,除了此處不需加「#」外,#後英數必須與編輯按鈕-內容連結設定完全相同(包含大小寫)。
範例於編輯按鈕(主菜單)-內容中設定連結為#main,故對應於段上方的選單錨點,將選單錨點的ID設定為main。

按鈕-內容中的連結與選單錨點-內容中的ID皆設定完成後,可點擊按鈕(主菜單),畫面將會移至主菜單選單錨點的位置。
亦可更新後,以「預覽變更」模式,點擊按鈕(主菜單),畫面亦會直接移至主菜單選單錨點的位置。

範例3 #
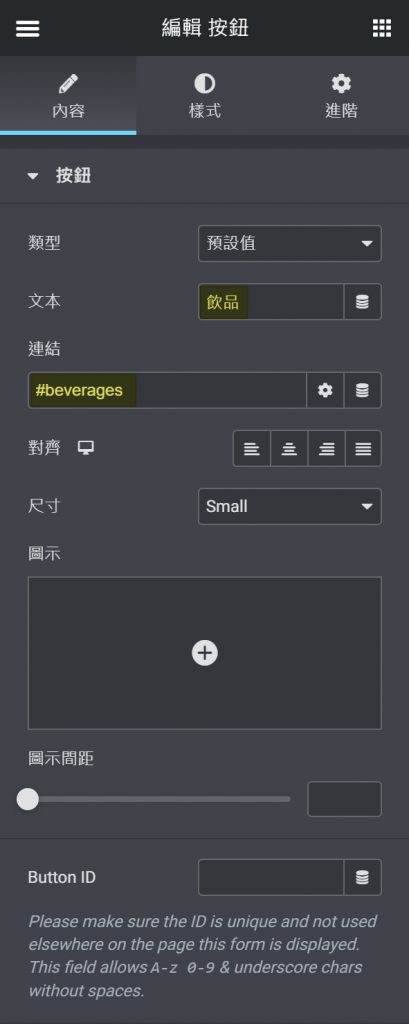
再回到上方第三欄按鈕文本為"飲品",編輯按鈕-內容,將連結設為 #beverages。

下圖為欲使用選單錨點的飲品段落,段上按下「+」,新增一段。
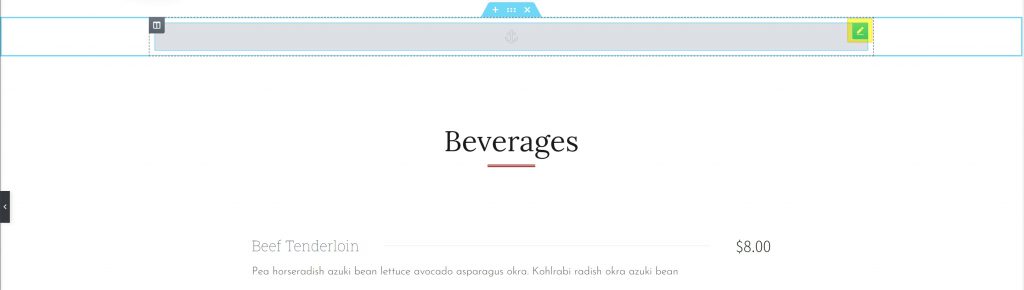
範例於段上新增一段後,將選單錨點元件拖拉放至段上方新增的段中,所呈現畫面。

將游標移到選單錨點欄灰色處,於右上角點選編輯選單錨單符號,進入編輯選單錨點。

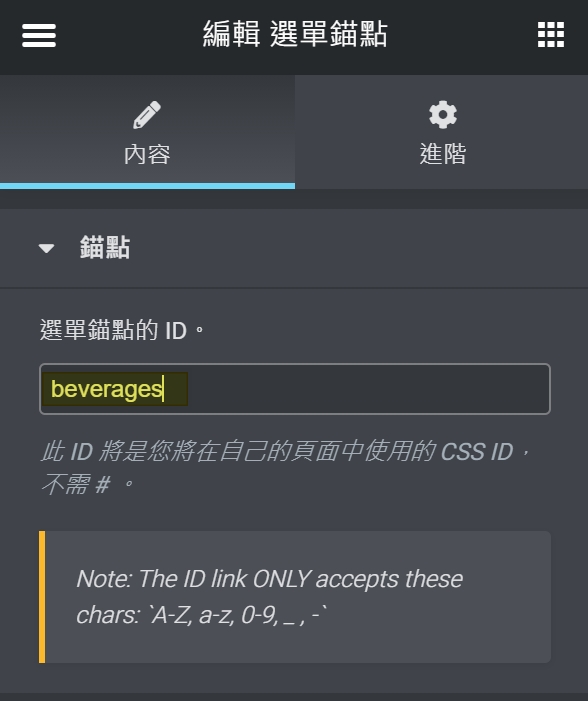
於編輯選單錨點-內容,將選單錨點的ID設定為對應於第三欄編輯按鈕-內容中設定的連結。在此處ID並不需要加上#,除了此處不需加「#」外,#後英數必須與編輯按鈕-內容連結設定完全相同(包含大小寫)。
範例於編輯按鈕(飲品)-內容中設定連結為#beverages,故對應於飲品段上方的選單錨點,將選單錨點的ID設定為beverages。

按鈕-內容中的連結與選單錨點-內容中的ID皆設定完成後,點擊按鈕(飲品),畫面將會直接移至飲品選單錨點的位置。
亦可更新後,以「預覽變更」模式,點擊按鈕(飲品),畫面亦會直接移至飲品選單錨點的位置。