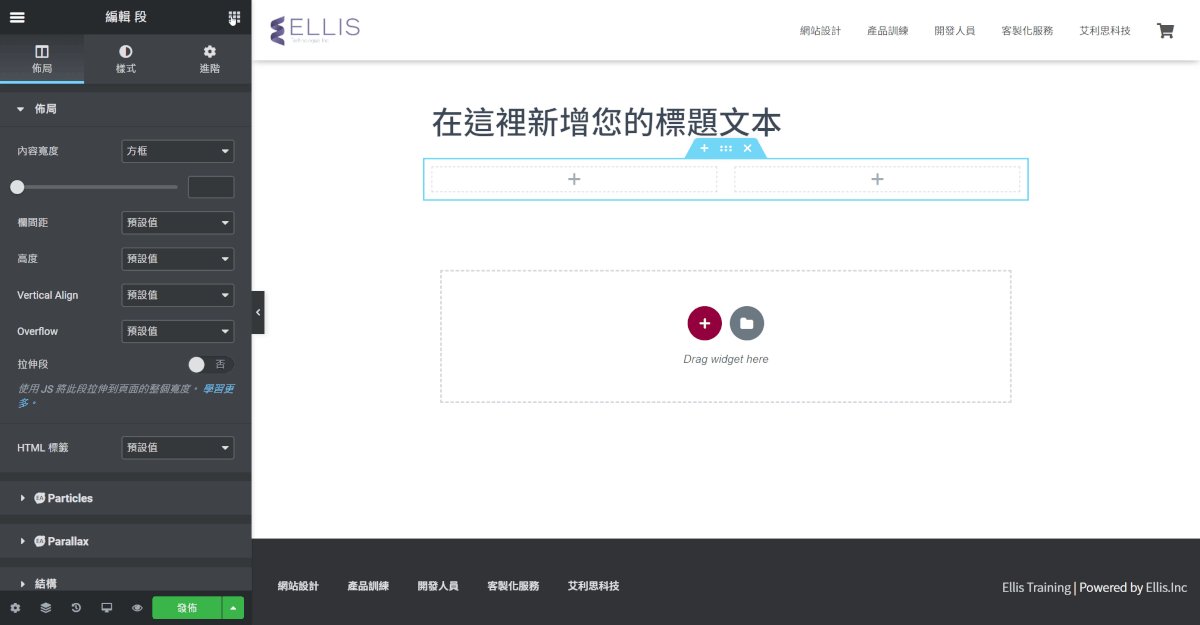
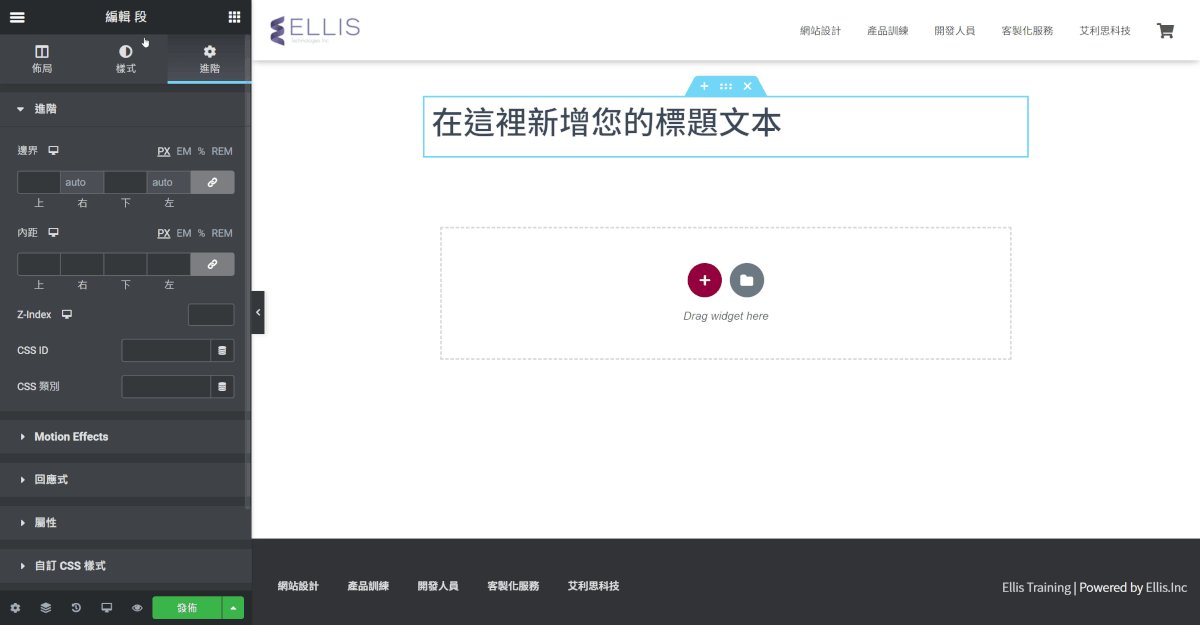
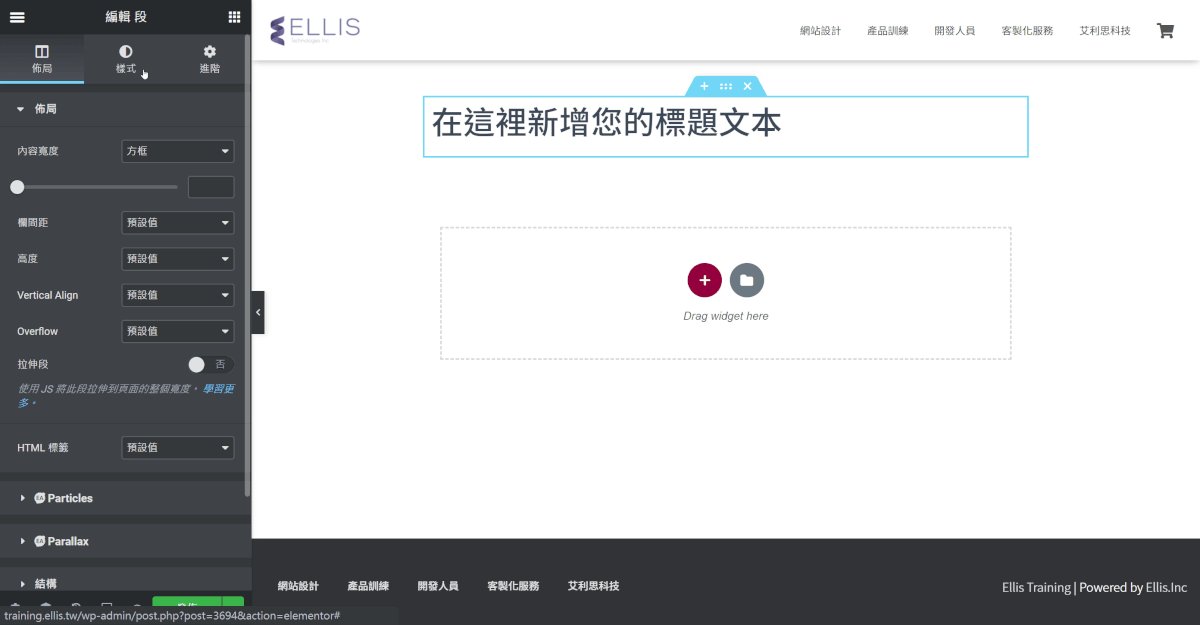
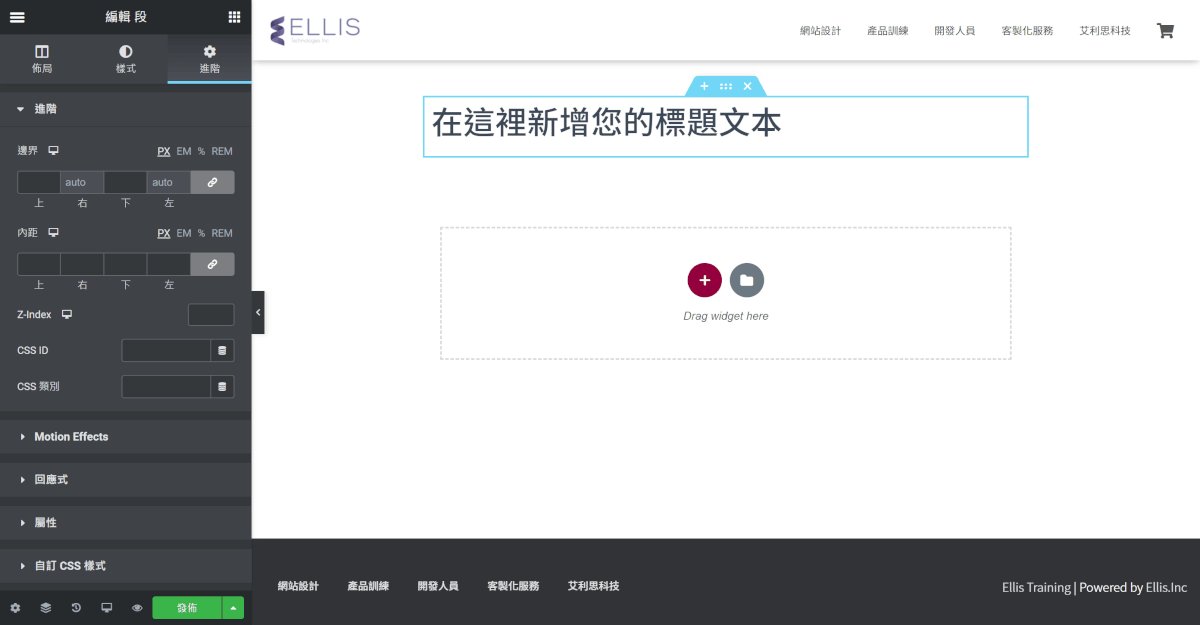
如何點選編輯段 #
※點選「編輯段」,左側會出現「編輯段」可以編輯「佈局」、「樣式」、「進階」。
佈局:主要可以調整整段寬度、高度以及結構欄位。
樣式:主要可以調整整段背景、形狀分隔線、編輯顏色及大小等。
進階:主要為調整整段間內距與外距的距離。

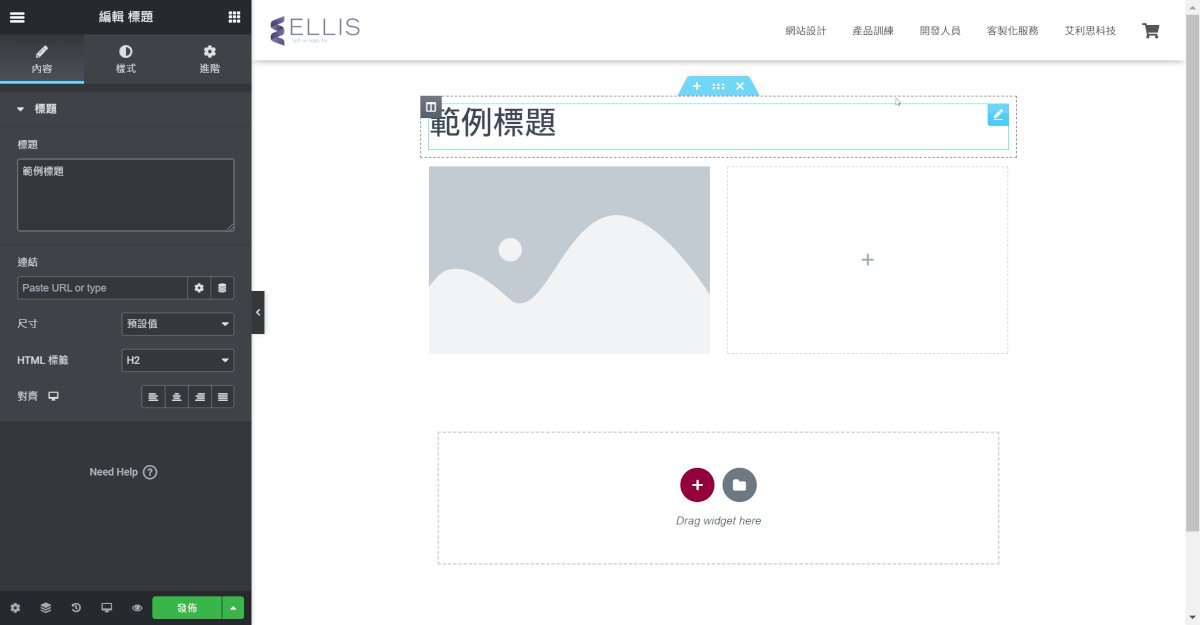
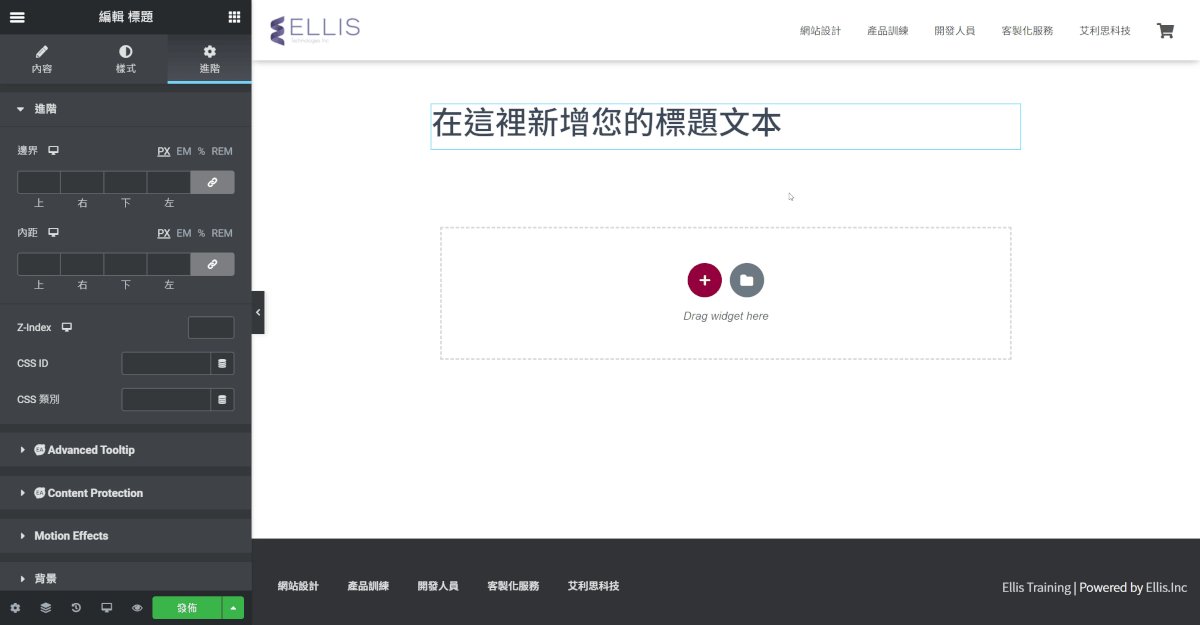
如何點選編輯元素 #
※點選「標題文本或右側編輯標題(符號)」,左側面板會出現「編輯標題(元件)」,可以編輯「內容」、「樣式」、「進階」。-
內容:主要可直接編輯元件內容,包括文字(標題名稱)、對齊等。
樣式:主要可以調整元素背景、文字顏色與大小等,依照所選的元件編輯顏色及大小。
進階:主要為調整元素欄內距與外距的距離。

拖拉元素 #
進入Elementor畫布編輯介面之後,可以依照設計需求,將元素(元件)拖拉至虛線方框;若欄位需求為多欄位,亦可點選虛線方框中「+」(新增段),選擇欄位架構,皆會在虛線方框上出現一新增段。
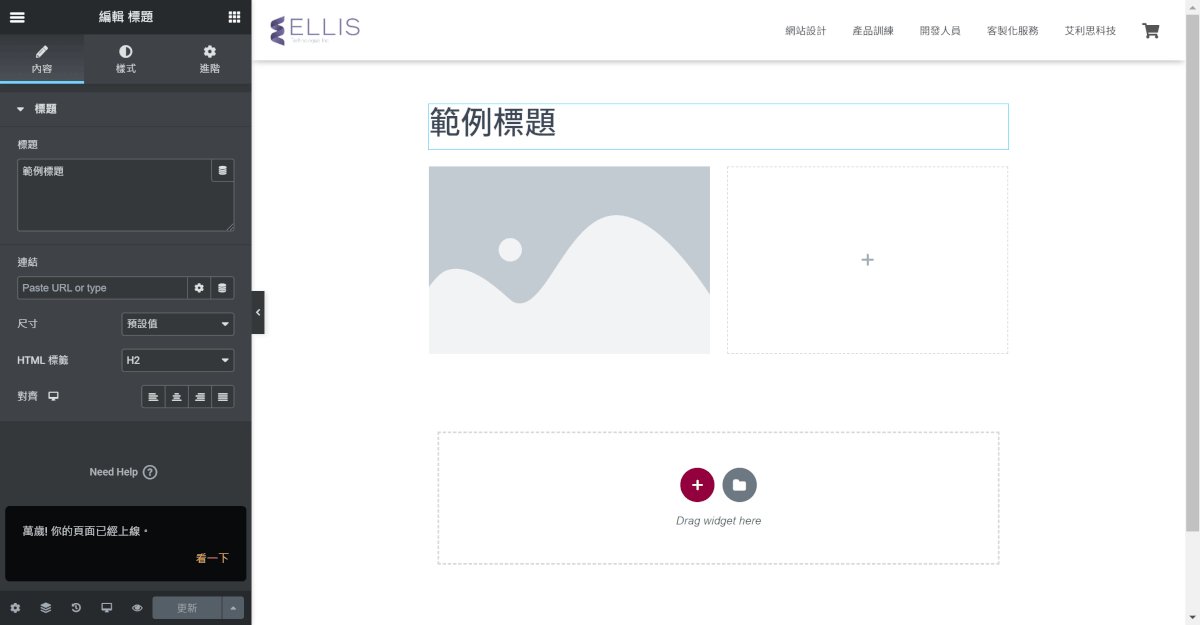
拖拉元素(此範例拖拉元素-標題),點選標題(元素)之後可以編輯標題(元素),於範例中將標題-內容中的標題更改文本為範例標題後,按下「發佈」(更新),將顯示頁面已上線(視同頁面更新儲存);往後頁面設計變更完成後也務必按下「更新」(視同儲存)。